如何使用“要求”而不是“包含”来包含我的自定义组件
我按照本指南中的说明,使用 nwb 构建了一个简单的 React 组件。
这是一个非常简单的组件,只是一个按钮:
import t from 'prop-types'
import React, {Component} from 'react'
class LoadingButton extends Component {
static propTypes = {
disabled: t.bool,
loading: t.bool,
type: t.string,
}
static defaultProps = {
disabled: false,
loading: false,
type: 'button',
}
render() {
let {children, disabled, loading, type, ...props} = this.props
if (loading) {
disabled = true
}
return <button disabled={disabled} type={type} {...props}>
{children}
</button>
}
}
export default LoadingButton
在另一个项目中,使用 后,我能够导入此组件,执行如下操作:npm link
import LoadingButton from 'react-loading-button'
它的工作原理!

但我的问题是,我还需要使用(在较旧的代码库中)包含此组件。我想做这样的事情:require
var LoadingButton = require("react-loading-button");不幸的是,这种方法对我不起作用。它给了我这个错误:
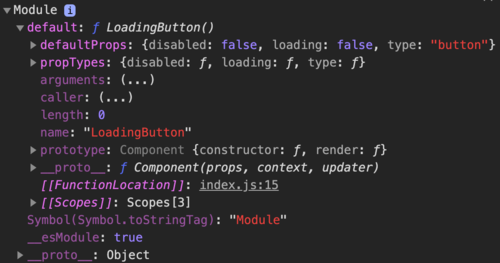
Error: Objects are not valid as a React child (found: [object Module]). If you meant to render a collection of children, use an array instead.

我使用 nwb 构建了该组件,其中指出:
默认情况下,nwb 将在 lib/ 中为您的项目创建一个 CommonJS 构建版本,这是通过 npm 安装时使用它的主要方式,默认的 package.json 主配置指向 lib/index.js。
所以我有点困惑为什么不起作用。require
有没有人对这种方法有任何经验?
 明月笑刀无情
明月笑刀无情1回答
-

慕盖茨4494581
我尝试了函数/类样式的组件,似乎工作正常,代码库不完全相同,但值得尝试。var LoadingButton = require("react-loading-button").default;
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript