木偶师:登录对话框中的访问字段
我正在尝试使用Node.js通过木偶/无头浏览器从我们内部网中的页面生成.pdf。
从随机页面生成.pdf没有问题,但是我正在为打开页面时出现的登录框架而苦苦挣扎。
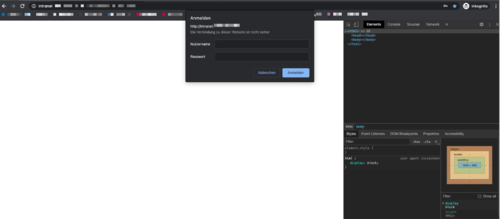
它看起来像这样:

我找不到访问这两个字段“坚果名称”和“Passwort”以登录的方法,因为Chrome的开发人员工具不会显示字段名称。
打开此页面时生成的.pdf文件或屏幕截图始终显示“未经授权”,就好像无头浏览器在此对话框中按了Abbrechen(中止)一样。
到目前为止,我尝试的是这样的:
const puppeteer = require('puppeteer');
(async () => {
let url = 'http://intranet...../'
let browser = await puppeteer.launch()
let page = await browser.newPage()
await page.goto(url, {waitUntil: 'networkidle2' })
await page.type('#Nutzername', '....'); // Error here, because the identifier is wrong.
await page.keyboard.press("Tab");
await page.type('#Passwort', '....');
await page.type(String.fromCharCode(13)); // Enter
await page.pdf({
format:"A4",
path:'./Speiseplan.pdf',
displayHeaderFooter: false,
printBackground:true
})
process.exit()
})();
难道不能将木偶师与这些登录对话框一起使用吗?
 慕桂英546537
慕桂英5465371回答
-

慕标5832272
Chrome中的开发人员工具将无法挂钩这些字段,因为它们不是DOM的一部分;它们是由 Chromium 本身在服务器上指示需要通过 HTTP 基本身份验证进行身份验证时本地生成的字段。幸运的是,驻留在 DOM 和它生成的 Chromium 实例的本机层之上,并公开了 page.authenticate() 方法,用于处理此类情况。在导航到要求提供基本身份验证凭据以设置要使用的用户名/密码对的页面之前,请先进行呼叫:puppeteerpage.authenticate()const puppeteer = require('puppeteer');(async () => { let url = 'http://intranet...../' let browser = await puppeteer.launch() let page = await browser.newPage() await page.authenticate({'username':'YOUR_BASIC_AUTH_USERNAME', 'password': 'YOUR_BASIC_AUTH_PASSWORD'}); await page.goto(url, {waitUntil: 'networkidle2' }) await page.pdf({ format:"A4", path:'./Speiseplan.pdf', displayHeaderFooter: false, printBackground:true }) process.exit()})();索尼AK在 DEV.to 上有一篇简短但甜蜜的文章,其中包含示例代码来说明其用法。page.authenticate()
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript