如何将系列旁边的标签放在拆分填充的气泡图上?
问题
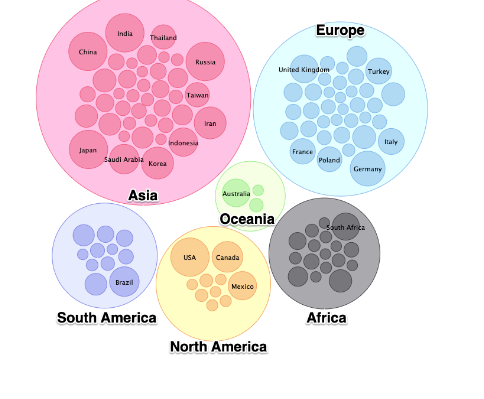
使用 Highcharts,我试图消除分裂的填充气泡上的图例,并将系列名称放在视觉组的下方或附近(见下图)。

我尝试设置情节选择.包装泡泡.标签,但它没有显示任何东西。{ enabled: true }
问题:
如何在拆分填充气泡图的组下显示系列名称?
 qq_遁去的一_1
qq_遁去的一_1浏览 128回答 1
1回答
-

慕仙森
您可以使用该功能或回调来达到所需的效果。如果需要,可以使用回调返回自定义 HTML 元素。parentNodeFormatparentNodeFormatter演示:https://jsfiddle.net/BlackLabel/j2hq9osz/dataLabels: { enabled: true, parentNodeFormat: '{series.name}', format: '{point.name}', style: { color: 'black', textOutline: 'none', fontWeight: 'normal' }}原料药:https://api.highcharts.com/highcharts/series.packedbubble.dataLabels.parentNodeFormat
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript