在拖动另一个标记时触发标记上的鼠标悬停事件
我目前正在开发一个传单应用程序,并遇到了一个问题,即标记的鼠标悬停事件未正确触发,因为当我将鼠标悬停在标记上时,它只是在光标稍微离开拖动对象时触发。

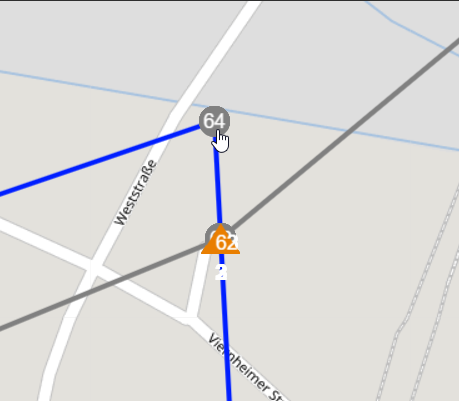
因此,正如您所看到的,悬停效果不会被触发,因为我有一个对象被拖到标记上,但是当我用鼠标悬停在没有对象的情况下悬停在它上面时,悬停效果当然会正确触发。

也许有人知道如何解决它,或者可以为我指出正确的方向
 慕妹3242003
慕妹3242003浏览 192回答 1
1回答
-

慕村9548890
我没有设法解决我的鼠标悬停功能的问题,但找到了另一个解决方案。也许我可以帮助有类似问题的人。我的解决方案是使用插件“传单-几何util”。此插件使我可以选择计算从当前点到最近图层的距离。所以我为地图上的每条线创建了一个图层。当我现在拖动标记时,我使用 geometryutil 插件来查找最近的线图层图层并更改其显示。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript