当页面标题在侧导航内容中不可见时,在工具栏中显示文本
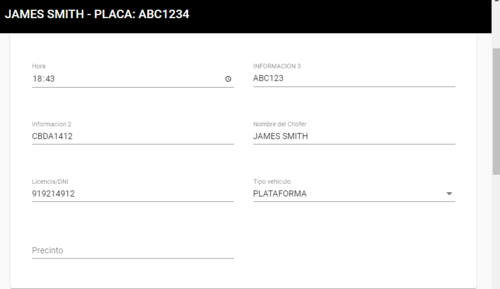
我正在做一个有角度的项目(我还在学习,还是个新手)。我想知道当用户向下滚动侧导航页面内容时,当工具栏与文本重叠时,如何在工具栏中设置标题(驱动程序名称和信息)(詹姆斯史密斯 - PLACA:ABC1234)。
我分叉了一个样板旁导航代码与您分享 https://stackblitz.com/edit/angular-closing-side-nav-in-mobile-z35xfw?file=app/sidenav-responsive-example.html

这就是我想实现的目标。

 白衣染霜花
白衣染霜花浏览 162回答 1
1回答
-

摇曳的蔷薇
我做了这个功能,你可以在stackblitz中看到它,基本上,我做了一个对标题的引用(检查HTML中的第39行),检查这个标题是否可见的逻辑是:this.titleIsVisible = bounding.top >= 0 && bounding.left >= 0 && bounding.right <= (window.innerWidth || document.documentElement.clientWidth) && bounding.bottom <= (window.innerHeight || document.documentElement.clientHeight);为了侦听我在 TS 和我刚刚使用的 HTML 中使用的滚动事件(滚动)。要查看此内容,请检查 TS 中的第 28 行和 HTML 中的第 30 行。@HostListener("window:scroll", ["$event"])以防万一,这是代码。import { Component, ViewChild, ElementRef, HostListener } from "@angular/core";import { BreakpointObserver, Breakpoints, BreakpointState} from "@angular/cdk/layout";import { FormControl } from "@angular/forms";import { Observable } from "rxjs";import { map } from "rxjs/operators";/** @title Responsive sidenav */@Component({ selector: "sidenav-responsive-example", templateUrl: "sidenav-responsive-example.html", styleUrls: ["sidenav-responsive-example.css"]})export class SidenavResponsiveExample { @ViewChild("drawer") drawer: any; @ViewChild("title") title: ElementRef; public selectedItem: string = ""; public isHandset$: Observable<boolean> = this.breakpointObserver .observe(Breakpoints.Handset) .pipe(map((result: BreakpointState) => result.matches)); public titleIsVisible: boolean = true; constructor(private breakpointObserver: BreakpointObserver) {} @HostListener("window:scroll", ["$event"]) onScroll() { const bounding = this.title.nativeElement.getBoundingClientRect(); this.titleIsVisible = bounding.top >= 0 && bounding.left >= 0 && bounding.right <= (window.innerWidth || document.documentElement.clientWidth) && bounding.bottom <= (window.innerHeight || document.documentElement.clientHeight); } closeSideNav() { if (this.drawer._mode == "over") { this.drawer.close(); } }}<mat-sidenav-container class="sidenav-container"> <mat-sidenav #drawer fixedInViewport="true" [attr.role]="(isHandset$ | async) ? 'dialog' : 'navigation'" [mode]="(isHandset$ | async) ? 'over' : 'side'" [opened]="!(isHandset$ | async)"> <mat-toolbar color="primary" style="margin-top:30px;"> Business</mat-toolbar> <mat-nav-list > <mat-list-item (click)="closeSideNav()"> <mat-icon matListIcon>home</mat-icon> <a matLine>Home</a> </mat-list-item> <mat-list-item (click)="closeSideNav()"> <mat-icon matListIcon>person</mat-icon> <a matLine>Customers</a> </mat-list-item> <mat-list-item (click)="closeSideNav()"> <mat-icon matListIcon>group_work</mat-icon> <a matLine>employees</a> </mat-list-item> <mat-list-item (click)="closeSideNav()"> <mat-icon matListIcon>business</mat-icon> <a matLine>business</a> </mat-list-item> </mat-nav-list> </mat-sidenav> <mat-sidenav-content (scroll)="onScroll($event)"> <mat-toolbar color="primary"> <button type="button" aria-label="Toggle sidenav" mat-icon-button (click)="drawer.toggle()" *ngIf="isHandset$ | async"> <mat-icon aria-label="Side nav toggle icon">menu</mat-icon> </button> <h1 *ngIf=!titleIsVisible>TITLE</h1> </mat-toolbar> <div class="ylb-app-content"> <h1 #title >TITLE</h1> <div > "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum." </div> <ng-content> </ng-content> </div> </mat-sidenav-content></mat-sidenav-container>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript