React 应用程序在本地运行,但在推送到 heroku (prod) 时出现意外的令牌“<”失败
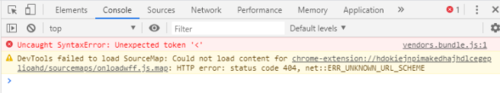
我一直在重构我的webpack配置,原因有两个。首先,从中删除它,因为它已被弃用,显然我应该使用css代替。其次,使用一个单独的js和css文件来存储我的代码而不是node_modules中的所有内容似乎是一个好主意。它似乎工作得很好,除了一个问题,当我运行一个heroku推送,然后尝试加载我的应用程序时,浏览器在控制台中抛出一个错误,我得到一个空白页。extract-text-webpack-pluginMiniCssExtractPluginsplitChunksUncaught SyntaxError: Unexpected token '<'
它在开发服务器下运行良好。
它在heroku local下运行良好。
我已经浏览了heroku的故障排除页面,没有看到任何版本控制,gitignore,node_modules等内容。
我今天花了一半的时间在谷歌上搜索这个错误,并阅读了其他堆栈溢出文章,但无济于事。似乎基本问题与浏览器期望js有关,但它正在获得html。与未正确转换有关?所以我在想也许我的babel配置和现在的多个文件发生了什么,但承认我不知道我是否在正确的轨道上(例如 文件未正确转读?
vendor.build.js所以我怀疑这个问题与以某种方式拆分我的输出文件有关。
对我来说唯一看起来有什么不同的事情是当我运行开发构建与生产构建时生成的文件,尽管我不确定这是否是问题的根源。显然我做错了什么,但我不知所措。
浏览器错误的屏幕截图:

这是 意外的令牌错误在 中指向的内容。顺便说一句,这是我的应用程序的文件:vendors.bundle.jsindex.html

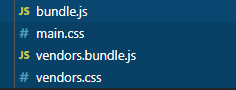
在我上面的重构练习之后,一个开发版本会生成 4 个文件,并基于下面的 webpack 配置:

我的文件是值得的...babelrc
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
],
"plugins": [
"@babel/plugin-proposal-class-properties",
"@babel/plugin-proposal-object-rest-spread",
[
"import",
{
"libraryName": "antd",
"libraryDirectory": "es",
"style": "true"
}
]
]
}

 PIPIONE
PIPIONE2回答
-

隔江千里
事实证明,在我的情况下,问题是上面的文件名在开发和生产版本之间有所不同(请参阅上面的屏幕截图)。因此,我的索引.html引用了生产版本的错误文件名(请参阅上面的索引.html脚本标记)。我最终通过两个更改修复了它。首先,我修复了我的webpack配置,为开发和生产版本输出相同的文件名。对于如何做到这一点,这对我来说并不是显而易见的(我不确定为什么开发正在使用,而prod正在使用),但它最终是微不足道的。在输出部分中,我只需要将文件名参数从 更改为 。vendors.bundle.js1.bundle.js"bundle.js""[name].js"新文件名:更改:webpack.config.js output: { path: path.join(__dirname, "public", "dist"), filename: "[name].js", },然后,我构建了 dev 和 prod build,以确认文件名现在是否相同。一旦我意识到它们是,我就修改了我,以使用之前的这两个文件名。index.html <script src="/dist/vendors.js"></script> <script src="/dist/main.js"></script> -

胡说叔叔
看起来你对js文件的调用正在返回你的索引.html,这就是为什么浏览器抱怨.检查是否存在某些路由配置错误,该路由将返回索引.html如果没有命中,然后查找不匹配的原因。<
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript