尝试在 2 个单独的绘图上创建 2 个饼图.js它不会反映在指数上.html
将创建两个饼图,但第一个饼图不会根据下拉列表显示数据。它始终保持不变,并且数据不会更新。但是,第二个工作正常。这是我的代码:
//first pie chart
function init() {
var data = [{
values: [0, 0, 5, 9],
labels: ["Bass", "Chilean", "Fish", "Seafood"],
type: "pie"
}];
var layout = {
height: 600,
width: 800
};
Plotly.plot("pie", data, layout);
}
function updatePlotly(newdata) {
var PIE = document.getElementById("pie");
Plotly.restyle(PIE, "values", [newdata]);
}
function getData(dataset) {
var data = [];
switch (dataset) {
case "dataset1":
data = [0, 0, 5, 9];
break;
case "dataset2":
data = [0, 0, 5, 8];
break;
case "dataset3":
data = [0, 0, 2, 1];
break;
default:
data = [0, 0, 0, 0];
}
updatePlotly(data);
}
init();
//second pie chart
function init2() {
var data2 = [{
values: [1, 0, 42, 7],
labels: ["Bass", "Chilean", "Fish", "Seafood"],
type: "pie"
}];
var layout2 = {
height: 600,
width: 800
};
Plotly.plot("pie2", data2, layout2);
}
function updatePlotly(newdata2) {
var PIE2 = document.getElementById("pie2");
Plotly.restyle(PIE2, "values", [newdata2]);
}
function getData2(dataset2) {
var data2 = [];
switch (dataset2) {
case "dataset4":
data2 = [1, 0, 42, 7];
break;
case "dataset5":
data2 = [0, 0, 1, 4];
break;
case "dataset6":
data2 = [3, 7, 187, 37];
break;
default:
data2 = [0, 0, 0, 0];
}
updatePlotly(data2);
}
两者都显示出来。我尝试删除第二个图表,第一个图表有效。可能出了什么问题?我为每个饼图指定了不同的变量名称。
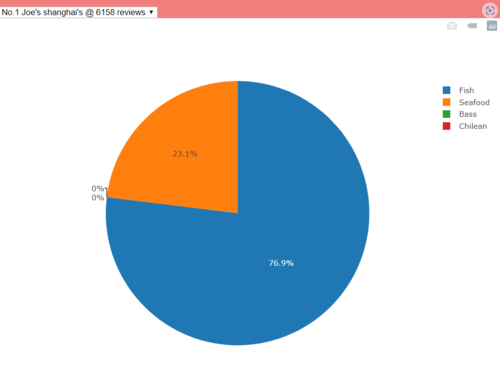
图表不起作用的图像:

 qq_遁去的一_1
qq_遁去的一_11回答
-

慕的地10843
你搞砸了函数名称,你已经定义了两次。你应该简化代码:updatePlotly将所需的数据存储在变量 () 中。pie_values不要定义 、 、 和 - 这些都是令人困惑的。相反,使用参数。init()init2()updatePlotly()updatePlotly2()您应该更改某些函数和id的名称,以使代码可读 - 即使用与/等内容相关的id。<option><select>以下是我的建议(我已经从HTML中删除了一些以使其更简单 - 忽略这些):const pie_values = { pie1: [{ values: [0, 0, 5, 9], labels: ["Bass", "Chilean", "Fish", "Seafood"], type: "pie" }], pie2: [{ values: [1, 0, 42, 7], labels: ["Bass", "Chilean", "Fish", "Seafood"], type: "pie" }],};function init(data, id) { var data = data; var layout = { height: 600, width: 800 }; Plotly.plot(id, data, layout);}function updatePlotly(newdata, id) { var PIE = document.getElementById(id); Plotly.restyle(PIE, "values", [newdata]);}function getData(dataset) { var data = []; switch (dataset) { case "dataset1": data = [0, 0, 5, 9]; break; case "dataset2": data = [0, 0, 5, 8]; break; case "dataset3": data = [0, 0, 2, 1]; break; default: data = [0, 0, 0, 0]; } updatePlotly(data, "pie");}function getData2(dataset2) { var data = []; switch (dataset2) { case "dataset4": data = [1, 0, 42, 7]; break; case "dataset5": data = [0, 0, 1, 4]; break; case "dataset6": data = [3, 7, 187, 37]; break; default: data = [0, 0, 0, 0]; } updatePlotly(data, "pie2");}init(pie_values.pie1, "pie"); // pie chart 1 init()init(pie_values.pie2, "pie2"); // pie chart 2 init()<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"><script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script><script src="https://cdn.plot.ly/plotly-latest.min.js"></script> <!-- first pie chart--> <select id="selDataset" onchange="getData(this.value)"> <option value="dataset1">No.1 Joe's shanghai's @ 6158 reviews</option> <option value="dataset2">No.2 Eataly's @ 5499 reviews</option> <option value="dataset3">No.3 Ippudo's @ 3676 reviews</option> </select> <div id="pie"></div> <hr/> <!-- Second pie chart--> <select id="selDataset2" onchange="getData2(this.value)"> <option value="dataset4">No.1 Fish cheek</option> <option value="dataset5">No.2 Au-zaatar-new-york</option> <option value="dataset6">No.3 Midtown catch</option> </select> <div id="pie2"></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript