如何使用 html, css 和 javascript 创建手风琴.因此,默认情况下
我使用以下代码创建了一个手风琴 -
网页:
<button class="accordion">C/C++</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
<button class="accordion">JAVA</button>
<div class="panel">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
</div>
CSS:
.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 100%;
border: none;
text-align: left;
outline: none;
font-size: 15px;
transition: 0.4s;
}
.active, .accordion:hover {
background-color: #ccc;
}
.panel {
padding: 0 18px;
background-color: white;
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
JavaScript:
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.maxHeight) {
panel.style.maxHeight = null;
} else {
panel.style.maxHeight = panel.scrollHeight + "px";
}
});
}
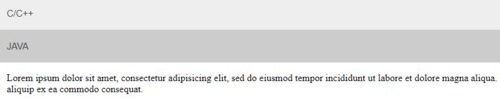
它给出这样的输出 -

但是我想首先在默认情况下打开页面时应该打开一个,并且一次只能打开一个。像这样——


并且应该有+符号最后打开它关闭和 - 当它打开时。
 DIEA
DIEA2回答
-

临摹微笑
尝试运行代码段。您可能需要更改 CSS 样式。[name="accordion-group"]{ display: none;}.element-list{ margin-left: 0; padding-left: 0; list-style-type: none;}.accordion-group label{ color: #666; cursor: pointer;}.accordion-group label:hover{ color: #C85A17;}.accordion-toggle:before{ content: "▶ ";}.accordion-toggle::before{ content: "▶ ";}[name="accordion-group"] ~ .accordion-h .accordion-toggle{ display: block;}[name="accordion-group"]:checked ~ .accordion-h .accordion-toggle{ display: none;}.accordion-dismiss:before{ content: "▼ " !important;}.accordion-dismiss::before{ content: "▼ " !important;}[name="accordion-group"] ~ h4 .accordion-dismiss{ display: none;}[name="accordion-group"]:checked ~ h4 .accordion-dismiss{ display: block;}.accordion-body{ border-bottom: 1px solid #CC6600; height: auto; max-height: 0; overflow: hidden; background-color: hsla(0, 0%, 100%, .25); box-shadow: 0 2px 2px #CC6600 inset; -webkit-transition: max-height .2s ease 0s; transition: max-height .25s ease 0s;}.accordion-group li:last-child .accordion-body{ border-bottom-width: 1;}[name="accordion-group"]:checked ~ .accordion-body{ max-height: 660px; transition-duration: .75s;}.accordion-inner{ padding: 0.631100639515315em 2%; }<div> <input checked="checked" id="collapse-all" name="accordion-group" type="radio" /> <ul class="accordion-group element-list"> <li> <input id="collapse-1" name="accordion-group" type="radio" checked/> <h4 class="accordion-h"> <label class="accordion-dismiss" for="collapse-all">C++</label> <label class="accordion-toggle" for="collapse-1">C++</label> </h4> <div class="accordion-body"> <div class="accordion-inner"> <span>Content</span></p> </div> </div> </li> <li> <input id="collapse-2" name="accordion-group" type="radio" /> <h4 class="accordion-h"> <label class="accordion-dismiss" for="collapse-all">JAVA</label> <label class="accordion-toggle" for="collapse-2">JAVA</label> </h4> <div class="accordion-body"> <div class="accordion-inner"> Content </div> </div> </li> </ul></div> -

MMTTMM
可折叠面板标题中的 + 和 - 图标可以使用 CSS 内容属性添加。手风琴面板的扩展和收缩可以通过Javascript更改“高度”属性来控制。下面是一个工作代码示例,用于显示图标并控制 acordion 的扩展:<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Accordion - demo</title> <style> .accordion { background-color: #eee; color: #444; cursor: pointer; padding: 18px; width: 100%; border: none; text-align: left; outline: none; font-size: 15px; transition: 0.4s; } .active, .accordion:hover { background-color: #ccc; } .accordion:after { content: '\002B'; color: #777; font-weight: bold; float: right; margin-left: 5px; } .active:after { content: "\2212"; } .panel { padding: 0 18px; background-color: white; max-height: 0; overflow: hidden; transition: max-height 0.2s ease-out; } </style> </head> <body> <button class="accordion">C / C++</button> <div class="panel"> <p>C programming</p> <br> <p>C++ programming</p> </div> <button class="accordion">Java</button> <div class="panel"> <p>Java programming</p> </div> <button class="accordion">Javascript</button> <div class="panel"> <p>Javascript programming</p> </div> <script> var accordions = document.getElementsByClassName("accordion"); for (var i = 0; i < accordions.length; i++) { accordions[i].addEventListener( "click", function() { this.classList.toggle("active") var panel = this.nextElementSibling if ( panel.style.maxHeight ) { panel.style.maxHeight = null } else { panel.style.maxHeight = (panel.scrollHeight + "px") } } ) } </script> </body></html>输出:更多信息:https://www.w3schools.com/howto/howto_js_accordion.asp
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript