如何在管理UI列表屏幕中为keystone 5列表添加更多操作按钮
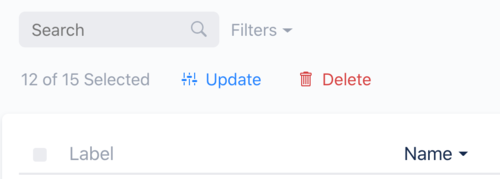
我只是想知道如何在图像中添加这样的按钮

如何添加具有要应用于列表的自定义功能的新按钮。就像导出为csv一样。
 阿波罗的战车
阿波罗的战车浏览 188回答 1
1回答
-

汪汪一只猫
您需要使用 listManageActions ui hook。这就是你如何做到这一点// ./admin-ui/index.js // this file is automatically imported into admin-ui for hooksimport { UpdateItems, DeleteItems, useList } '@keystonejs/admin-ui/components'import { useQuery, useMutation, useApolloClient } '@apollo/react-hooks'const ExportCsvButton = () => { const { list, selectedItems } = useList(); // your logic and react state hooks etc // selectedItems contains array of item Ids which are selected, list is the list you are in. const exportCsv = () => { // your logic to retrieve the items and data for exporting or doing custom work // you can use graphql to get } return (<Button onClick={() => exportCSV()}> Export CSV </Button>}export default { // re-implement the default delete many and update many items buttons + custom Button listManageActions: () => (<div><UpdateItems /><DeleteItems /><ExportCsvButton /></div>),};
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript