使用 jQuery 获取嵌套列表中的上一个即时 li 项

如果我有一个嵌套列表,并且我想使用jQuery或Javascript从选择器中获取列表中的上一项。问题是,这是一个嵌套列表,因此前一项可能是来自另一个ol的嵌套列表项。
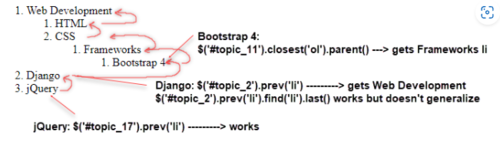
这就是我的意思。
在jQuery之前将是Django
#('#topic_17')#('#topic_2')在 Django 之前将是 Bootstrap 4
#('#topic_2')#('#topic_11')在 Bootstrap 4 之前将是 Frameworks
#('#topic_11')#('#topic_3')在 Frameworks 之前是 CSS
#('#topic_3')#('#topic_5')在CSS之前将是HTML
#('#topic_5')#('#topic_1')在HTML之前将是Web开发
#('#topic_1')#('#topic_13')在Web开发之前什么都不是。
#('#topic_13')
我看到了一些可能的方法,但真的想要一种更聪明,更通用的选择方式,如果可能的话。我能想到的以前的元素情况:
前面的 li 不是嵌套的,所以它只是
$(selector).prev('li')前一个 li 是嵌套的,所以得到最后一个 li
$(selector).prev('li').find('li').last()前一个 li 是父级所以
$(selector).closest('ol').parent()没有以前的 li,因为它是列表中的顶部项目。
有什么通用的,简单的方法来实现这一目标吗?
 jeck猫
jeck猫浏览 210回答 2
2回答
-

守着星空守着你
一种方法是使用来过滤jQuery返回的匹配元素。请参阅此示例:.slice// Get all li elementsconst elements = jQuery("li");// select the element we needconst el = jQuery("#topic_11");// get index of the elementconst idx = elements.index(el);// get previous by slicing from the previous index (-1)const prevElement = elements.slice(idx - 1, idx);if (prevElement.length == 0) console.log("No Previous Element");if (prevElement.length > 0) console.log(prevElement[0], prevElement.attr("id"));<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><ol class="list-group list-group-root sortable"> <li id="topic_13"> <div> <div> <span>Web Development</span> </div> </div> <ol> <li id="topic_1"> <div> <div> <span>HTML</span> </div> </div> </li> <li id="topic_5"> <div> <div> <span>CSS</span> </div> </div> <ol> <li id="topic_3"> <div> <div> <span>Frameworks</span> </div> </div> <ol> <li id="topic_11"> <div> <div> <span>Bootstrap 4</span> </div> </div> </li> </ol> </li> </ol> </li> </ol> </li> <li id="topic_2"> <div> <div> <span>Django</span> </div> </div> </li> <li id="topic_17"> <div> <div> <span>jQuery</span> </div> </div> </li></ol> -

千巷猫影
您可以在页面上创建所有跨度的集合。单击某个范围时,在集合中找到该范围的索引,然后在集合中引用该索引以访问上一个范围:index - 1const spans = [...document.querySelectorAll('span')];spans.forEach((span, i) => { span.addEventListener('click', (e) => { console.log(spans[i - 1]); });});<ol class="list-group list-group-root sortable"> <li id="topic_13"> <div> <div> <span>Web Development</span> </div> </div> <ol> <li id="topic_1"> <div> <div> <span>HTML</span> </div> </div> </li> <li id="topic_5"> <div> <div> <span>CSS</span> </div> </div> <ol> <li id="topic_3"> <div> <div> <span>Frameworks</span> </div> </div> <ol> <li id="topic_11"> <div> <div> <span>Bootstrap 4</span> </div> </div> </li> </ol> </li> </ol> </li> </ol> </li> <li id="topic_2"> <div> <div> <span>Django</span> </div> </div> </li> <li id="topic_17"> <div> <div> <span>jQuery</span> </div> </div> </li></ol>spans[i - 1]当然,会给你。如果要导航到其包含 ,请检查范围是否存在,如果存在,请执行 。<span><li>.closest('li')
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript