当Wordpress博客文章显示为精选时,从主列表中隐藏它
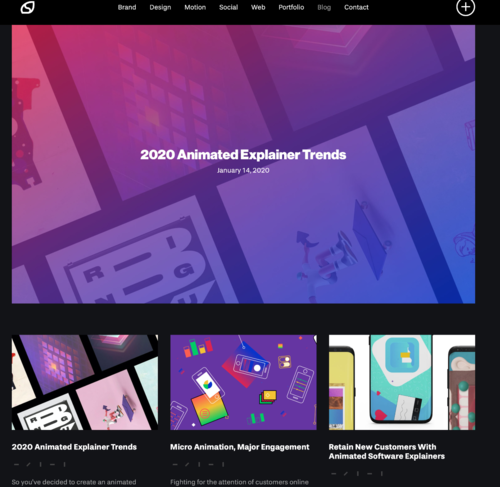
根据下面的图像 - 我有一个博客存档页面,该页面将特色博客文章显示为大型博客文章,然后显示其下面的所有博客文章。

我想在主博客循环中添加一些内容来说明:
如果博客文章是精选的,请不要在此处显示
所以我可以停止重复的博客文章出现(一个特色,然后在主博客循环中出现相同的一个)。
我有两段代码,一段用于拉动特色帖子,另一位用于循环所有帖子。这里
<!-- Featured Blog Item -->
<?php
$loop = new WP_Query( array(
'post_type' => 'post',
'posts_per_page' => -1,
'meta_key' => 'featured',
'meta_value' => 'yes'
)
);
?>
<div class="container">
<div class="row no-gutters">
<?php while ( $loop->have_posts() ) : $loop->the_post(); ?>
<div class="col-12">
<a href="<?php the_permalink(); ?>">
<div class="hero__overlay featured-grad-blog">
</div>
</a>
<div class="featured-blog-container">
<h3><?php the_title(); ?></h3>
<p><?php the_date(); ?></p>
</div>
<?php $feat_image = wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>
<div class="featured-blog-grid-image-container" style="background-image:url(<?php echo $feat_image; ?>);"></div>
</div>
<?php endwhile; wp_reset_query(); ?>
</div>
</div>
<!-- All Blog Items -->
<?php
$loop = new WP_Query( array(
'post_type' => 'post',
'posts_per_page' => -1
)
);
?>
<div class="container blog-page-container">
<div class="row blog-page-row">
<?php while ( $loop->have_posts() ) : $loop->the_post(); ?>
<div class="col-lg-4 col-sm-6 col-xs-12 blog-page-col">
<div class="blog-image" style="position: relative;">
<a href="<?php the_permalink(); ?>">
<div class="hero__overlay grad-blog-hover"></div>
</a>
<?php $feat_image = wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>
<div class="blog-grid-image-container blog-page-image blog-post-image-div" style="background-image:url(<?php echo $feat_image; ?>);"></div>
</div>
<div class="blog-title">
<a href="<?php the_permalink(); ?>">
<h4><?php the_title(); ?></h4>
</a>
</div>
 catspeake
catspeake1回答
-

繁花不似锦
对于非特色部分,请尝试以下操作:<!-- All Blog Items --><?php $loop = new WP_Query( array( 'post_type' => 'post', 'posts_per_page' => -1, 'meta_query' => array( array( 'key' => 'featured', 'value' => 'yes', 'compare' => '!=' ) ) ) );?>这应该选择“精选”不等于“!=”是“的所有帖子。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP