Twig 文件 - 使所有字段出现在单列而不是 2 列中
我的视图有一个树枝模板,字段显示在 2 列上。有没有办法让所有字段出现在同一列中?
树枝代码:
{% set index = 0 %}
<div class='row'>
<div class="panel panel-default">
<div class="panel-body">
{% for key, field in fields -%}
{% if index == 0 or index == 5 %}
<div class='col-md-6'>
{% endif %}
<span {{ field.label_attributes }}>{{ field.label }}{{ field.label_suffix }}</span>
<a href="#" data-toggle="tooltip" data-placement="right" title="{{ tooltips[key] }}">
<span {{ field.element_attributes }}>{{ field.content }}</span><br/>
</a>
{% if index + 1 == fields | length %}
<a href=''>Test link</a>
{% endif %}
{% if index == 4 or index + 1 == fields | length %}
</div>
{% endif %}
{% set index = index + 1 %}
{%- endfor %}
</div>
</div>
</div>
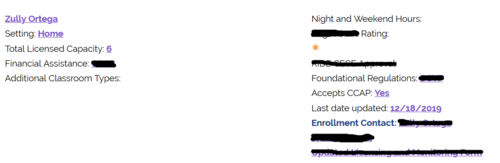
当前输出:

如何使所有字段出现在一列中?
 偶然的你
偶然的你2回答
-

胡子哥哥
你能不能使用 flex-direction: column.. 将类包装在 css 中,例如:.panel-body{ display:flex flex-direction: column} -

守着一只汪
很简单的修复。我从面板中删除了该类,它将所有字段集中在一个列中。<div class='col-md-6'> changed to just <div> tag
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 PHP
PHP