错误:目标容器不是 DOM 元素。- 开箱即用的应用程序
我刚刚开始学习 React。我使用 Create-React 生成了一个基本的应用程序。
应用程序.js
import React from 'react';
const App = () => {
return (<div>Hi There!</div>);
};
export default App;
索引.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App';
console.log(document.getElementById("root"));
ReactDOM.render((<App/> , document.getElementById('root')));
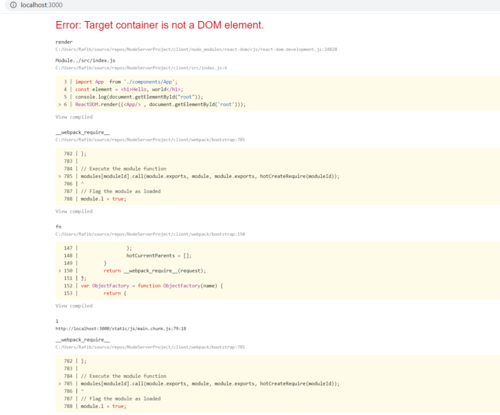
我收到一个错误
错误:目标容器不是 DOM 元素。

 ibeautiful
ibeautiful浏览 130回答 1
1回答
-

FFIVE
你需要像这样正确的 ReactDOM.renderReactDOM.render(<App/> , document.getElementById('root'));
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript