如何将 Codepen 脚本添加到我的文件中(见截图)
一直在研究这个 codepen:https ://codepen.io/aladin94/pen/QWjgKNz
想知道如何正确地将脚本(对于 codepen 上的 Swiper 内置库)添加到我在 VS Code 上的文件中。
我试过添加<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.0.7/css/swiper.min.css">到我的 Head 标签中,
并<script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.0.7/js/swiper.min.js"></script>在我的正文标签末尾添加,但这会导致我的网站完全空白。
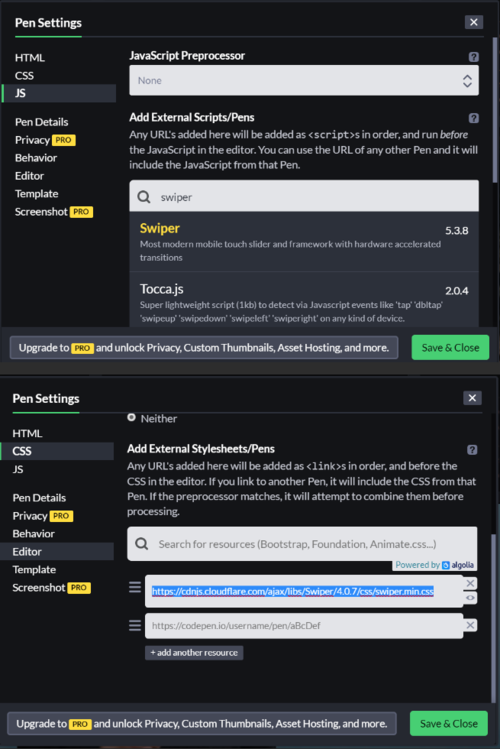
代码笔的屏幕截图:

我是否需要 npm 安装库或在我的 package.json 文件中添加脚本?
 萧十郎
萧十郎浏览 123回答 1
1回答
-

呼唤远方
要将 swiper 添加到您的项目中,请访问此站点: https ://swiperjs.com/get-started/基本上这就是你包含它的方式:<link rel="stylesheet" href="https://unpkg.com/swiper/css/swiper.css"><link rel="stylesheet" href="https://unpkg.com/swiper/css/swiper.min.css"><script src="https://unpkg.com/swiper/js/swiper.js"></script><script src="https://unpkg.com/swiper/js/swiper.min.js"></script>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript