Datepicker 在创建时不起作用,它动态使用 javascript
我正在制作一个页面,其中一个表单使用日期选择器,我动态地制作它。第一个表单工作正常,但添加新表单时,日期选择器不显示任何内容。这是我的代码和应用程序截图
这是javascript代码,我把它放在Header
var room2 = 1;
function tambah_kegiatan() {
room2++;
var objTo = document.getElementById('tambah_kegiatan');
var datepicker = document.getElementById('reservation2');
var divtest = document.createElement("div");
divtest.setAttribute("class", "form-group removeclass"+room2);
var rdiv = 'removeclass'+room2;
这是 Datepicker 代码,我将它放在页脚中
<script>
var startDate;
var endDate;
$(function () {
//Initialize Select2 Elements
$('.select2').select2()
//Initialize Select2 Elements
$('.select2bs4').select2({
theme: 'bootstrap4'
})
//Datemask dd/mm/yyyy
$('#datemask').inputmask('dd/mm/yyyy', { 'placeholder': 'dd/mm/yyyy' })
//Datemask2 mm/dd/yyyy
$('#datemask2').inputmask('mm/dd/yyyy', { 'placeholder': 'mm/dd/yyyy' })
//Money Euro
$('[data-mask]').inputmask()
//Date range picker
$('#reservation').daterangepicker()
//Date range picker
$('#reservation2').daterangepicker()
//Date range picker with time picker
$('#reservationtime').daterangepicker({
timePicker: true,
timePickerIncrement: 30,
locale: {
format: 'MM/DD/YYYY hh:mm A'
}
})
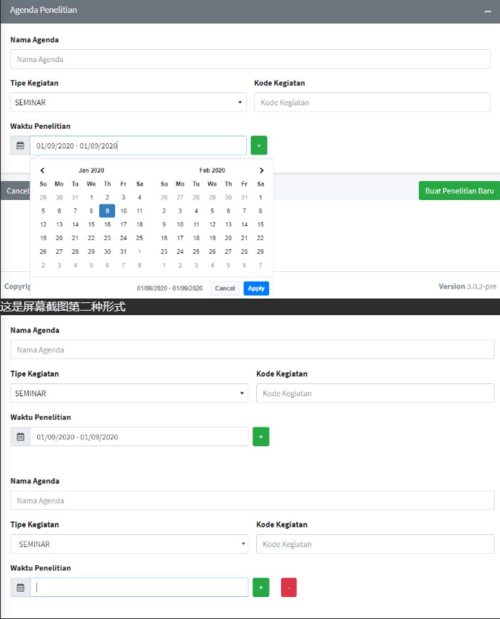
这是屏幕截图第一种形式正常工作

不能正常工作你们能给我一些建议如何解决这个问题吗?
 MYYA
MYYA1回答
-

陪伴而非守候
这可能是因为您在运行 JQuery 代码进行初始化后动态创建日期选择器。您可以将 init datepicker 的代码放入 javascript 函数中,并在加载时和动态创建日期选择器后调用它
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP