API在Laravel Vue中返回空数组而不是数据
我正在为学校做一个 Laravel Vue 项目,我应该通过从客户端发送电子邮件来获取用户,但是当服务器响应时,我从响应数据中得到一个空数组,而不是我想要从数据库中获取的数据。
登录.vue
login() {
this.showMessage = true;
this.typeofmsg = "alert";
this.message = "Loggin in...";
axios.post('api/login', this.user)
.then(response => {
const token = response.data.access_token;
this.$store.commit('setAccessToken', token);
return axios.get('api/users/me', this.user.email);
})
.then(response => {
console.log(response);
})
.catch(error => {
console.log("Error = " + error.message);
});
},
路线/api.js
Route::get('users/me', 'UserControllerAPI@myProfile');
用户控制器API
public function myProfile(Request $request){
$email = $request->email;
$user = User::where('email', $email)->first();
return new UserResource($user);
}
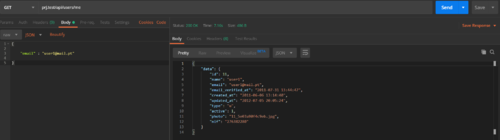
如果我尝试使用邮递员获取它,它可以工作

在开发工具控制台中我得到了这个

抱歉,如果我不清楚,或者它是错误的,我从昨天开始一直在尝试解决这个问题,这让我发疯了。任何帮助表示赞赏
编辑:路线错误,但我改变了它,我得到了相同的,没有数据。我也更改了控制台图片
 猛跑小猪
猛跑小猪2回答
-

绝地无双
更改此行:return axios.get('api/users/me', this.user.email);至return axios.get('api/users/me', { params: { email: this.user.email } }); -

jeck猫
你有 api/user/me 并且在路由中你有 /userS/me所以我想您必须在其中一个位置删除 S 或添加 S 。所以尝试改变路线Route::get('users/me', 'UserControllerAPI@myProfile');至Route::get('/user/me', 'UserControllerAPI@myProfile');
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 PHP
PHP