在具有双重上下文的画布上获取真实的鼠标位置
我被要求在使用画布的 html5 制作的游戏中获取鼠标坐标。作为第一个测试,尝试使用以下函数读取鼠标位置。但是这个函数只在考虑画布尺寸的情况下读取鼠标位置。
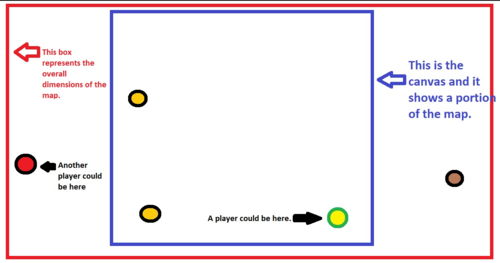
发生的情况是游戏的舞台比画布更大,并且此功能无法显示角色在舞台上的真实位置。
我正在搜索并注意到画布“后面”存在于已建立像素尺寸的地图(.png)上。画布像相机一样工作,可以看到地图的一部分。
是否可以调整我的函数来读取地图的尺寸,然后定位玩家的实际坐标?
var canvas = document.querySelector('canvas');
var ctx = canvas.getContext("2d");
canvas.addEventListener("click", function(e) {
var cRect = canvas.getBoundingClientRect();
var scaleX = canvas.width / cRect.width;
var scaleY = canvas.height / cRect.height;
var canvasX = Math.round((e.clientX - cRect.left) * scaleX);
var canvasY = Math.round((e.clientY - cRect.top) * scaleY);
console.log("X: "+canvasX+", Y: "+canvasY);
});
这个函数只会根据画布的大小给我鼠标的位置,但地图更大,我在这里留下一个解释性的图像。

 一只名叫tom的猫
一只名叫tom的猫1回答
-

沧海一幻觉
世界 <=> 视图为了建立白话,使用的术语是World:世界/运动场/(红框)的坐标系(以像素为单位)。View:画布/相机/(蓝框)的坐标系(以画布像素为单位)。正如评论中指出的那样。您需要视图原点。那是世界空间中画布左上角的坐标。您还需要知道视图比例。那是画布与世界的关系。需要的信息const world = {width: 2048, height: 1024}; // Red box in pixelsconst view = { // blue box origin: {x: 500, y: 20}, // in world scale (pixels on world) scale: {width: 1, height: 1}, // scale of pixels (from view to world)}如果没有此信息,您将无法进行转换。它必须存在,因为它需要将世界内容呈现到画布。请注意,如果比例是,1它们可能只能在画布渲染系统中推断出来。如果找不到秤,请使用1.注意此答案假定视图没有旋转。查看 => 世界以下函数将从视图坐标转换为世界坐标。function viewToWorld(x, y) { // x,y pixel coordinates on canvas return { x: x * view.scale.width + view.origin.x, y: y * view.scale.height + view.origin.y }; // return x,y pixel coordinates in world}在客户端是画布的鼠标事件中使用function mouseEvent(event) { // get world (red box) coords const worldCoord = viewToWorld(event.clientX, event.clientY); // normalize worldCoord.x /= world.width; worldCoord.y /= world.height;}世界 => 视图您可以反转转换。即使用以下函数从世界坐标移动到视图坐标。function normalWorldToView(x, y) { // x,y normalized world coordinates return { x: (x * world.width - view.origin.x) / view.scale.width, y: (y * world.height - view.origin.y) / view.scale.height }; // return x,y pixel on canvas (view)}并以像素为单位function worldToView(x, y) { // x,y world coordinates in pixels return { x: (x - view.origin.x) / view.scale.width, y: (y - view.origin.y) / view.scale.height }; // return x,y pixel on canvas (view)}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript