Bootstrap 和 JS - 如何在有限的 <div> 空间中容纳大量数字
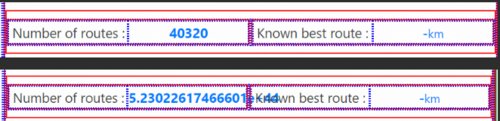
我试图在单元格中显示一个数字,这个数字可以从很小到很大,例如 3.3078854415193856e+107。但正如您在下面看到的那样,它们超出了单元格的限制。
这是号码要去的代码:
> <div class="col-sm-6 my-col" align="center">
> <text class="my-text-topdashboard-value"> id="id-topdashbaord-value2">5040</text>
> </div>

有没有办法自动修复数字的大小,使其永远不会高于预定义的字符数或 flex 列中的当前可用空间?也就是当数字太大时,它会自动在末尾添加e+xx。
例如(还有逗号千位分隔符......)
5,040
40,320
479,001,600
8.68331176e+36
9.23564546e+107
 holdtom
holdtom浏览 142回答 1
1回答
-

开心每一天1111
对所有值使用 javascript 方法 toPrecision() (参考:https ://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_objects/Number/toPrecision):(100000000000).toPrecision(3)返回字符串:“1.00e+11”(1000000).toPrecision(3)返回:“1.00e+6”和(5040).toPrecision(3)返回:“5.04e+3”ETC..传递的值:3,是您想要的精度 - 您可以使用它来获得最适合您的值。那么你的大部分数字将在长度变化较小的情况下绘制。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript