使用变量标识符反应更新嵌套对象的状态
您好,我无法在反应中更新嵌套对象状态。当我尝试这样做时,我在所有孩子中都遇到了错误(来自父母的未定义道具)。这是我的代码:
updateColumn(newSubject,dayId,order){
console.log("tu som");
console.log(newSubject);
console.log(dayId);
console.log(order);
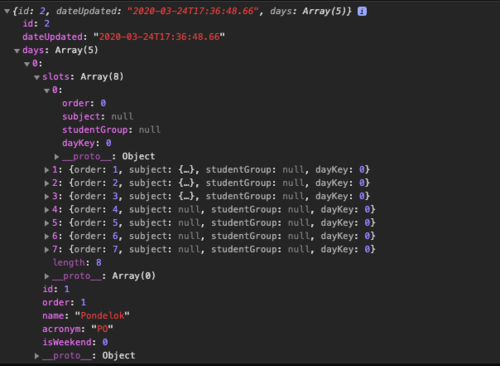
console.log(this.state.schedule);
//Problematic part:
let newSchedule = this.state.schedule;
newSchedule.days[dayId].slots[order] = newSubject;
console.log("newSchedule");
console.log(newSchedule);
this.setState({schedule:this.state.schedule});
console.log("this new state");
console.log(this.state.schedule);
//State changed but error shows
}

 蝴蝶刀刀
蝴蝶刀刀浏览 115回答 1
1回答
-

小怪兽爱吃肉
尝试这个 :this.setState({...this.state, schedule: { ...this.state.schedule, days: { ...this.state.schedule.days, [dayId]: dayId, slots: { ...this.state.schedule.days.slots, [order] : newSubject }})
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript