ReferenceError:在 asp.net razor 页面中进行 Ajax api
我正在对api/newsasp.net razor 页面文件进行简单的 Ajax 调用。API 工作正常,因为当我访问它时它会显示所有数据https://localhost:44364/api/news

我不断获取ReferenceError: $ is not defined和调试器指向$(document).ready(function () {代码行。
我什至使用下面也提到的简化版 ajax 调用,但我一直收到同样的错误。
当我删除.ajax呼叫或评论时,所有 ajax 错误都会消失。
不确定这个错误到底指向什么
<script>
function loadNewsData() {
$.ajax({
type: "GET",
url: "/api/news",
dataType: "json",
success: function (result, status, xhr) {
var table = $("<table><tr><th>Details</th></tr>");
table.append("<tr><td>Title:</td><td>" + result["NewsHeading"] + "</td></tr>");
table.append("</table>");
$("#message").html(table);
},
error: function (xhr, status, error) {
alert("Result: " + status + " " + error + " " + xhr.status + " " + xhr.statusText)
}
});
}
$(document).ready(function () {
loadNewsData();
});
</script>
<script type="text/javascript">
function loadNewsData() {
$.ajax({
url: "/api/news",
type: "GET",
dataType: "json",
success: function (data) {
console.log(data);
},
error: function (error) {
console.log('Error ${error}');
}
});
}
$(document).ready(function () {
loadNewsData();
});
</script>

 MM们
MM们1回答
-

LEATH
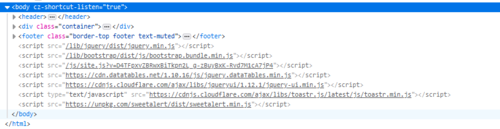
$ 不是 dom 变量。它是一个名为 jquery 的第三方库。您必须在使用 $ 对象之前添加以下脚本。<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>供参考
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript