如何处理社交登录?- 示例流程
我有更多概念性的问题,我应该如何在我的项目中处理社交登录。用例是我想允许用户使用 Facebook 登录,并在我的后端保留有关此用户的信息(电子邮件、名字、姓氏)
我有一些提案流程,但我不确定这是否是正确的方法。

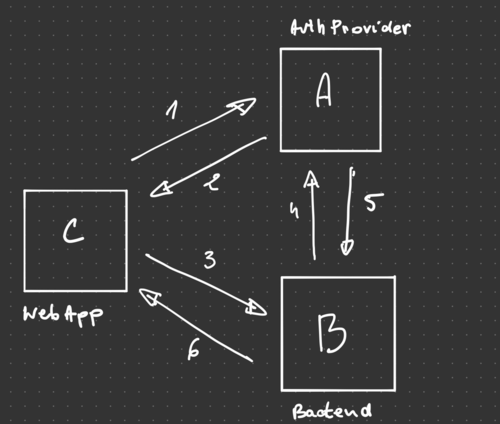
假设我有上面的应用程序架构。现在我想逐步解释完整的成功流程。
客户端(Vue 应用程序)调用 AuthProvider(Facebook)
AuthProvider 返回
access_token客户端在接收后
access_token调用后端端点,如/fb_profile使用access_token和userID(?)后端调用 AuthProvider 以检查客户端给出的
access_token是否有效。AuthProvider 返回有关用户的信息。后端获取用户信息后,将其保存到数据库并生成新的 JWT 令牌
后端将生成的令牌返回给用户
现在我的问题是 - 这是好方法吗?还是我应该以其他方式处理它?喜欢为后端部分保留更多逻辑吗?而不是从客户端打电话给Facebook,也许我应该打电话给后端,后端打电话给Facebook?
 弑天下
弑天下浏览 208回答 2
2回答
-

有只小跳蛙
以上将是请求流的顺序(与您的相同)。这将是我们用来与 Facebook 集成的标准做法。在这种情况下,我强烈建议您使用适用于 Facebook 的JavaScript SDK。 -

大话西游666
你似乎走在正确的轨道上。我可以有很多方法来做同样的事情,这是使用 vue/laravel/passport/socialite/github 为我工作的方法。从前端触发控制器重定向, Provider(这里是 github 应用程序)在浏览器中触发,其 url 使用保存在后端 config/env 中的客户端 ID/应用程序名称。填写您的登录信息 它将重定向在提供程序中创建并在后端配置 - >在前端显示它,在我的情况下http://localhost:8080/authorize/github/callback现在从前端触发控制器中的回调,它将检查用户详细信息是否已经存在,并根据逻辑插入其第一次用户。然后它将 access_token 发送回前端,可用于前端的所有操作 D B
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Go
Go