在水平日历上显示时间数据
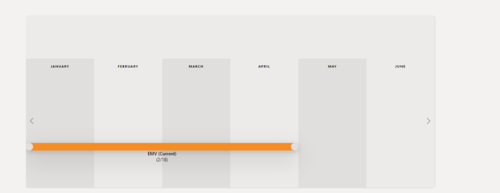
我有一个水平日历,每个月的宽度为183px(像素)。我想根据开始日期和结束日期在这个水平日历的顶部显示一个时间跨度条(见下图)。因此,如果我的开始日期为:01-01-2020,结束日期为:03-15-2020,2.5 months * 183px这就是我可以获得的关闭日期,但是我可以做什么或使用什么来确定:03-15-2020 - 01-01-2020 = ~2.5 months尽可能准确?此外,我需要这个时间跨度栏从我的水平日历的当前日期开始,所以如果它开始,02-01-2020那么时间跨度 div 将从left: 183px;我目前正在探索date-fns但还没有运气开始。任何事情都会有所帮助,非常感谢您抽出宝贵的时间。我正在使用 React.js、Javascript 和 Typescript。

 慕雪6442864
慕雪6442864浏览 150回答 2
2回答
-

慕桂英3389331
您可以通过获取该范围内的天数来计算特定日期范围的条形宽度,然后根据该范围内的天数与全年的百分比计算宽度占整个宽度的百分比。即 eventWidth = daysInRange ÷ daysInYear * grahpFullWidth如果您只想从年初开始定位某些内容,则始终使用当年的 1 月 1 日作为范围的开始。例如,以下将今天的日期放在一个 183 像素宽的条上。您可以通过更改样式属性来更改图形,例如将宽度设置为 300 像素。function getDayOfYear(date) { // Use UTC to avoid any DST issues let d = new Date(Date.UTC(date.getFullYear(), date.getMonth(), date.getDate())); let yearStart = new Date(Date.UTC(d.getUTCFullYear(), 0, 1)); return Math.ceil((d - yearStart) / 8.64e7) + 1;}function getDaysInYear(date) { return getDayOfYear(new Date(date.getFullYear(), 11, 31));}function graphDate(date) { let dayNum = getDayOfYear(date); let daysInYear = getDaysInYear(date); let timeline = document.getElementById('timeline'); let someEvent = document.getElementById('someEvent'); let dateText = document.getElementById('dateText'); let fullWidth = parseInt(window.getComputedStyle(timeline).getPropertyValue('width')); let partWidth = fullWidth * dayNum / daysInYear; someEvent.style.width = partWidth + 'px'; dateText.textContent = date.toLocaleString('en-GB',{ day: 'numeric', month: 'short' }); dateText.style.marginLeft = partWidth - 1 + 'px'; document.getElementById('yearLabel').textContent = date.getFullYear();}// Graph todaygraphDate(new Date());#timeline { border: 1px solid red; width: 183px; height: 10px;}#someEvent { border: 0; height: 10px; background-color: green; width: 0px;}#startLabel { width: 90px; display: inline-block;}#yearLabel { width: 90px; display: inline-block; font-size: 130%;}#dateText { padding: 15px 0 0 3px; border-left: 1px solid blue;}<div id="labels"> <span id="startLabel">1 Jan</span> <span id="yearLabel"></span> <span id="endLabel">31 Dec</span></div><div id="timeline"> <div id="someEvent"></div></div><div id="dateText"></div> -

繁星点点滴滴
我能想到的最懒惰的方法是用 js 为你的 bar 组件(我假设它是绝对的并且相对于日历)编写样式,并根据它在哪个月份之间设置基于此计算的宽度。像这样的东西 var newStyles = document.createElement('style')document.head.append(newStyles)newStyles.innerHTML = ".my-element {" + "height: " + height + "px;" + "width: 40px;" + "color: #9b806b;" +"}"
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript