我们如何在 React Native 中使用 navigationOptions 将状态作为
我是 React Native 的新手,我想问一下我们如何使用 navigationOptions 将功能组件中的钩子状态传递到另一个屏幕
这是代码:
const Screen = props => {
const [eventName, setEventName] = useState('');
React.useLayoutEffect(() => {
props.navigation.setOptions({
headerRight: () => (
<HeaderButtons HeaderButtonComponent={HeaderButton}>
<Item
title="Finish"
iconName={Platform.OS === 'adroid' ? 'done-all' : 'done-all'}
onPress={() => {
props.navigation.navigate('TripsListDetailScreen', {
final_eventName: eventName,
})
}}
/>
</HeaderButtons>
)
});
}, [props.navigation]);
return(...);
}
我正在尝试将其传递eventName到另一个屏幕。由于我们必须在组件外部设置headerRight使用样式,navigationOptions例如:
Screen.navigationOptions = data => {
return(
headerTitle:...,
headerRight: ....
)
}
我们不能在那里传递参数。所以我尝试了文档React.useLayoutEffect()中描述的
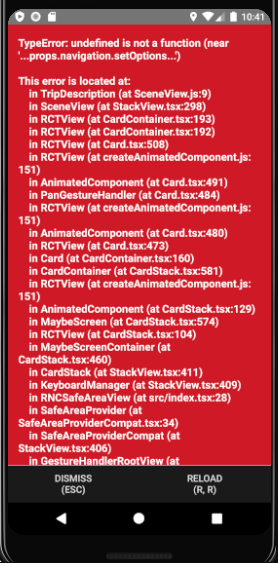
但是屏幕抛出错误:

 噜噜哒
噜噜哒1回答
-

当年话下
我知道现在问题出在哪里。当我登录时,props.navigation它没有该setOptions功能。此外,当我回顾文档时,我发现这是因为我使用的版本。我正在使用 reac-navigation v4,但props.navigation.setOptions仅在 v5 中可用。太遗憾了 :(感谢@norbitrial 为我指出这一点如果您有任何答案,无论版本问题的问题,我都会很高兴知道!
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript