使用 date-fns 2.x 版时,如何将日期时间格式化为 am/pm,不带句点?
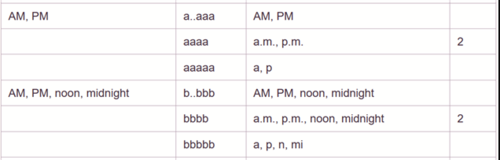
2.x 版的优秀日期包date-fns只有这些内置的 am/pm 格式。

如何在没有句点的情况下格式化小写 am/pm?
 弑天下
弑天下浏览 282回答 2
2回答
-

千巷猫影
-- 对于早于 2.23.0 的 datefns 版本 --快速解决方案使用aaaaa'm':format(new Date(), "YYYY-MM-DD hh:mm aaaaa'm'")说明: @GollyJer 找到了一种非常聪明的方法来解决这个限制。根据文档,我们可以使用aaaaayield a(for AM) 或(for PM) 。然后我们只需在它后面加上转义字符,也就是导致or 。pm'm'ampm注意:如果您允许任何类型的语言环境切换,这可能会导致错误的输出,因为 AM 和 PM 可能因语言而异。其他方法尽管如此,对于这些版本,根据文档和源代码审查,没有原生¹方式来执行此操作,因为格式取决于源代码 ( _lib/format/formatters/index.js) 中所示的语言环境配置:// AM or PMa: function(date, token, localize) { var hours = date.getUTCHours() var dayPeriodEnumValue = hours / 12 >= 1 ? 'pm' : 'am' switch (token) { case 'a': case 'aa': case 'aaa': return localize.dayPeriod(dayPeriodEnumValue, { width: 'abbreviated', context: 'formatting' }) // ...1:原生,我的意思是一个简单的原生 API 格式化程序。不过,您可以添加新的语言环境来自定义字符串。这意味着更改此特定部分(基于locale/en-US/_lib/localize/index.js):var formattingDayPeriodValues = { // ... abbreviated: { am: 'AM', pm: 'PM', // ... } // ...}遗憾的是,这个新版本没有自定义默认语言环境的简单方法,甚至只是应用猴子补丁的简单方法。创建一个新的语言环境一点也不优雅,在调用之后手动a.m.替换也不是。amformat版本 1.xx 和 2.0.0(alpha/beta)对于这些版本,只需使用a格式。例子:console.log(dateFns.format(new Date(), 'YYYY-MM-DD hh:mm a'));<script src="https://cdnjs.cloudflare.com/ajax/libs/date-fns/1.30.1/date_fns.min.js"></script><!-- or: https://cdnjs.cloudflare.com/ajax/libs/date-fns/2.0.0-alpha0/date_fns.min.js -->您可以在源代码中检查自己的工作方式:var meridiemLowercase = [ 'am', 'pm'];var formatters = { // ... 'a': function (date) { return date.getHours() / 12 >= 1 ? meridiemLowercase[1] : meridiemLowercase[0]; }, // ...} -

慕容708150
您现在可以aaa为这种情况使用该模式(v.2.23.0)。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript