请问一下在CSS样式中怎样同时定义类下面的子类?
html中:
<div class="down">
<dl>
<dt>投票</dt>
<dd>AAA</dd>
<dd>BBB</dd>
<dd>CCC<input></dd>
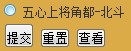
<dd><input class="sub" type="submit" value="提交"/><input type="reset" value="重置" /></dd>
</dl>
</div>
css中:
#news dl dd{
padding-top:5px;
}
为什么调整页边距会让第一个按钮变形了??后面2个正常。
火狐
IE
高手求解,感激不尽!!
更正一下。。。
css中:
#news dl dd{
width:150px;
margin:0 auto;
}
.sub{
padding-top:5px;
}


 缥缈止盈
缥缈止盈浏览 715回答 3
3回答
-

MYYA
<input class="sub" type="submit" value="提交"/>input 里有个 class sub.sub{ padding-top:5px;}css 中有个 .sub它当然会按照你的指示 padding-top 5px;要不变形,要么把 input 的 class 删除,要么把 css 中的 .sub 删掉。 -

月关宝盒
解决方案1:150px;margin.sub{padding-top:0 auto。。更正一下:#news dl dd{width:5px;}。css中解决方案2:<class=" padding-top; 提交" sub"解决方案3:;submit".sub{,要么把 css 中的 ; value="}解决方案4:我把class删了直接定义input的样式input{padding-top:5px;}还是变形了解决方案5:如果你设置 input 那你页面上所有 input 都会 padding-top:5px. 为什么按钮上方要 padding 5px 而下边和左右 padding 不变,这样是为了好看?你是想页面中所有button型的 input 都padding-top:5px 吗? -

largeQ
你的#news dl dd 不是有个padding-top么?.sub 这样子定义了会不会权重不够?id为100,html标签为1. class为10, 自己加加算算。还有dd>CCC<input></dd> 这里的 input做何解释?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 Html/CSS
Html/CSS
 JQuery
JQuery