有没有办法根据 json 对象中的特定项目查询数据?
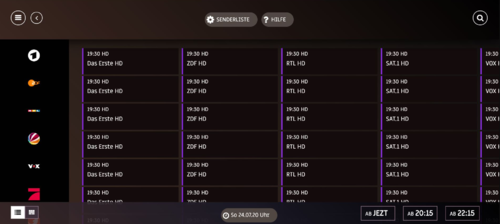
我的用户界面看起来应该是这样的

上面的图片只是纯 HTML。
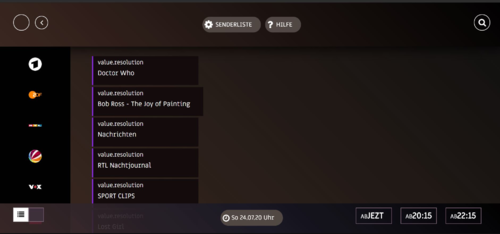
因此,当我尝试使用 React 创建它时,我无法将电视节目与按频道水平溢出的特定电视频道对齐。
我在 React 中得到的图片

我正在从具有对象的 json 文件中查询数据,并且电视频道对象看起来像
{
"groupID": 16481,
"hasMediathek": true,
"storeUrlAndroid": null,
"storeUrlApple": null,
"liveWeb": "https://www.zdf.de/live-tv",
"liveApp": null,
"defaultOrder": 1000,
"hdp": false,
"quality": 2,
"name": "ZDFneo HD",
"isEncrypted": false,
"isHD": false,
"dvbTriplet": "dvb://0.0.0",
"id": null,
"major": true
}
这通过它的显示连接到groupID节目,如channelID节目对象中所示。下面是显示对象的示例
{
"_id": "5b1f5c7da6cdf0cbbdb7e700",
"showID": 892149863,
"channelID": 16481,
"title": "Masters of Sex",
"subtitle": "Auf frischer Tat ertappt (Dirty Jobs)",
"serie": {
"no": "4",
"title": "Auf frischer Tat ertappt",
"seasonno": "2",
"info": "Staffel 2 | Folge 4"
}
 开心每一天1111
开心每一天11111回答
-

梵蒂冈之花
正确的解决方案(如评论中所示)是使用 filter() 函数。find() 函数只会返回一个对象或未定义的对象,因此您不能在其上使用 map。shows.result.filter(show => show['channelID'] === value['groupID']).map(item => ())这将返回 channelID 等于 groupID 的每个对象,然后您可以将其映射到 ui 元素。https://www.w3schools.com/jsref/jsref_filter.asp
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript