如何将像素距离转换为步长

我想根据容器宽度和线相对于容器的距离来计算步数。
我能够计算步数,但只有最小步长为 0。但是,在我的场景中,最小步长可以大于 0,到目前为止我还无法弄清楚如何在计算中烘焙它.
检查此codepen中的完整示例。
// Small example:
// In this code, line distance 0 corresponds to step 0, but I want it to
// correspond to step 100, since that is supposed to be the minimum step.
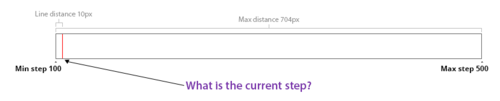
var lineDistance = 0; // px
var maxDistance = 704; // px
var minSteps = 100; //step
var maxSteps = 500; //step
var step = Math.floor( (lineDistance/maxDistance) * maxSteps );
步骤计算应返回的静态值的一些示例:
最终目标是能够用动态值计算步长......
如果线距离为
0,则step返回100如果线距离为
10,则step返回105如果线距离为
352,则step返回300352是最大距离的一半
300 最小步数和最大步数之间的中间点
如果线距离为
704,则step返回500
 catspeake
catspeake浏览 283回答 1
1回答
-

慕田峪4524236
如果我理解正确,您只需要插入到步骤的距离,那么您需要先找到两个间隔的长度:const distanceLength = maxLength - minLength; // probably maxLength - 0 in your caseconst stepLength = maxSteps - minSteps;然后标准化您的值(查找距离差异):const distanceDiff = lineDistance - minDistance; // probably just lineDistance in your case然后将其转换为绝对单位:const distanceRate = distanceDiff / distanceLength;然后转换成步骤:const stepsDiff = distanceRate * stepsLength;并以步长最小值移动:const steps = minSteps + stepsDiff;
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript