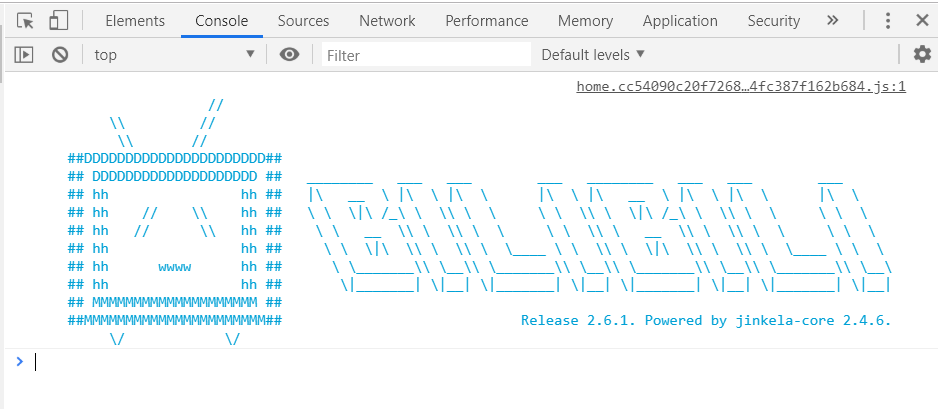
如下图情况,这种预置内容怎么实现的呢,就是console.log吗?
如题目所述

 至尊宝的传说
至尊宝的传说浏览 272回答 3
3回答
-

元芳怎么了
页面是可以看到的。 首先进入页面,然后按f2进入页面调试模式,里面有一个console选项,你点一下,就可以看到你console.log输出的内容了 -

森林海
是不是像这样的在正常模式下,一般只能向console 控制台输出简单的文字信息。但为了把信息输出得更优雅更便于阅读,除了cosole.log()方法外还可以调用 cosole.warn() 来输出警告信息,在控制台中出来的效果如下:在输出信息前面会有一个带感叹号的黄色三角警告符号。似乎比一般的console信息要友好得多了。虽然图标是黄色的,但输出的文字仍然是黑色。另外经常用到的是输出错误信息。可以通过调用console.erro() 来实现。输出的效果如下:信息前面会出现一个带叉的红色圆形图标。这个效果要比警告信息更友好了,字体颜色成红色了。要更牛叉莫过于对文字应用样式。而现在这一特性已经在谷歌浏览器里实现了。在Chrome的开发者工具里,console 可以加样式,可以显示缤纷的颜色,甚至图片。简直爽翻了。具体来说,是可以对输出到console控制台的文字进行CSS控制。格式如下:console.log("%c需要输出的信息 ", "css 代码"); -

杨魅力
基本上就是这种吧,%c%s 表示 第一个参数 是css 第二个参数 是stirng内容
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 PHP
PHP
 C
C