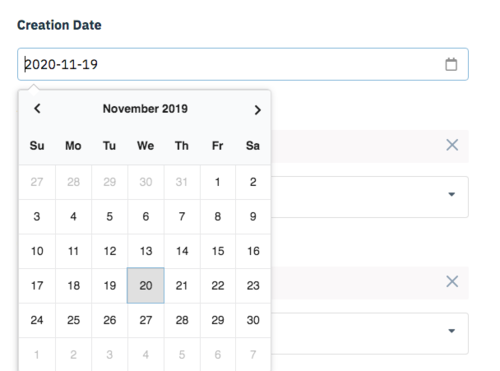
在 ReactJS 上选择日期后,如何关闭日期选择器弹出窗口?

选择日期后,我希望关闭弹出窗口。目前,它仅在单击弹出窗口外部或退出时才会关闭,即使选择了日期也是如此。这可以通过 onClick 功能实现吗?
<DateInput
localization={String(i18n.lng).substr(0, 2)}
placeholder={t("flot.split.documente-ton-oeuvre.documenter.date-placeholder")}
value={this.props.value}
onChange={(event, { value }) => {
// make sure the date is vaid for momentjs
let a = value.substr(6, 4),
m = value.substr(3, 2),
j = value.substr(0, 2);
this.props.onChange(`${a}-${m}-${j}`);
}}
icon="calendar outline"
/>
 偶然的你
偶然的你浏览 360回答 1
1回答
-

收到一只叮咚
根据我为我认为您正在使用的组件找到的文档,您所要做的就是将该属性添加closable到您的组件中,并且它应该在选择日期时关闭。closable: {bool} 如果为真,弹出窗口在选择日期后关闭<DateInput closable />来源:https : //www.npmjs.com/package/semantic-ui-calendar-react#supported-elements
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript