在数组问题中存储 Highcharts
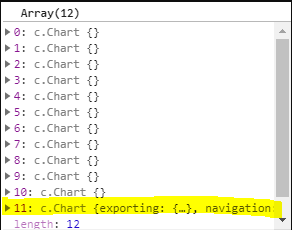
我正在循环中动态绘制多个高图并将每个高图推送到一个数组。这样在单击外部按钮时,我就可以导出图表。但是在将图表推送到数组时,只有最后一个条目正确设置了选项。

我参考了一个建议克隆选项的小提琴。[https://jsfiddle.net/ndb21y1w/][2]
https://www.highcharts.com/forum/viewtopic.php?t=38574
小提琴在所有图表上都绘制了相同的系列数据。如果填充的每个图表的数据不同,如何解决这个问题。提前感谢您的任何帮助。
使问题更加清晰:数据在循环中动态填充。我的代码逻辑是这样的:
counter i;
setInterval(function() {
//logic to populated data...
//It is a multiline chart, so three sets of arrays are populated.
//filling data1[], data2[] and data3[] .
drawChart(data1, data2, data3);
if(condition true) clearInterval();
i++;
});
drawChart(data1, data2, data3) {
var chart = new Highcharts.Chart({
title: {
text: "title",
},
xAxis: {
categories: [1,2,3,4...],
},
series: [{
type: 'line',
data: data1,
}, {
type: 'line',
data: data2,
}, {
type: 'line',
data: data3,
},
});
chartArray.push(chart);
}
这个 chartArray 是我提到只能正确获取最后一个条目的地方。
 呼如林
呼如林3回答
-

德玛西亚99
要创建图表,您必须传递一个将成为图表容器的 HTML 元素。在您的代码中缺少什么。检查我准备重现这个问题的演示:https : //jsfiddle.net/BlackLabel/c60y1t2v/代码:var chartArray = [], counter = 1, dataArr = [ [1, 2, 3], [4, 5, 6], [7, 8, 9] ], containers = document.getElementById('containers');function drawChart(data) { var cnt = document.createElement('div'), cntId = 'container' + counter++, chart; cnt.setAttribute('id', cntId); containers.appendChild(cnt); chart = new Highcharts.Chart(cntId, { title: { text: "title", }, xAxis: { categories: [1, 2, 3, 4], }, series: [{ type: 'line', data: data, }] }); return chart;}dataArr.forEach(function(data) { var chart = drawChart(data); chartArray.push(chart);}); -

富国沪深
存储图表选项,Array然后映射到每个选项的 Initialize Highchart。var chartArray = [];function drawChart(data1, data2, data3, i) {// Create container for chartsconst el = document.createElement('div');document.body.appendChild(el).setAttribute("id", "container"+i);// Create chartsvar chart = new Highcharts.chart(el, { series: [{ type: 'line', data: data1, }, { type: 'line', data: data2, }, { type: 'line', data: data3, }]});chartArray.push(chart);console.log(chartArray);}var counter = 0;var delayTime = 2000;var timer = setInterval(function(){ var data1 = [30, 70, 50]; var data2 = [40, 70, 60]; var data3 = [10, 90, 20]; drawChart(data1, data2, data3, counter); if(counter == 2){ clearInterval(timer); } counter++;},delayTime);<script src="https://code.highcharts.com/highcharts.js"></script> -

慕勒3428872
要将HTML打印为PDF,您可以使用此软件“ wkhtmltopdf ”在 Linux 中你需要使用这个命令:sudo apt-get install wkhtmltopdf有许多基于“wkhtmltopdf”的多种语言的库,因此您可以使用它。PHP 库:https : //github.com/mikehaertl/phpwkhtmltopdf
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript