如何将 div 紧紧包裹在图像周围,但如果分辨率大于内容区域,还要调整图像大小以适合内容区域?
我正在尝试构建具有特定要求的图像查看器。它们如下:
内容区域是一个网格区域。
如果图像大于内容区域,则应在不拉伸图像的情况下将其包含在内。
如果图像小于内容区域,则它应该在内容区域内居中。
必须有一个 div 始终紧紧包裹图像。
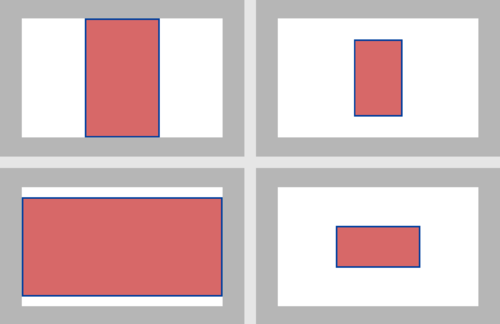
我在下面做了一个快速草图,说明了肖像(顶行)和风景(底行)所需的行为。如果图像的分辨率高于内容区域,则左列中的图像是所需的行为。
色标:
白框:内容区域。
红框:图像。
蓝色边框:图像环绕 div。

到目前为止,我的主要方法是将环绕的 div 绝对定位在图像周围,这可以正常工作,直到我尝试调整大小以适应行为。通常这会破坏紧密包裹的 div。
我也可以使用 Javascript,但因为这是在此基础上构建更多内容的基础,所以我宁愿尝试将其保留为 HTML 和 CSS。
 繁星coding
繁星coding浏览 329回答 1
1回答
-

aluckdog
您应该确保您的 div 只是假定内容的大小,img在这种情况下。所以不要使用绝对值。您提到使用grid,因此下面的示例将生成一个网格,其主要部分由20px填充包裹。然后只需使用maximg 上的值来确保它确实超出了网格框的大小。然后在网格框内居中:const width = document.querySelector( '[name=width]' );const height = document.querySelector( '[name=height]' );const image = document.querySelector( 'img' );function onchange(){ image.src = `http://placehold.it/${width.value}x${height.value}`; image.style = ''; }width.addEventListener( 'change', onchange );height.addEventListener( 'change', onchange );window.addEventListener( 'DOMContentLoaded', () => setTimeout( onchange, 100 ) );body, html { height: 100%; }body { padding: 0; margin: 0; }main { display: grid; grid-template: "left top right" 20px "left main right" 1fr "left bottom right" 20px / 20px 1fr 20px; height: 100%;}main div { grid-area: main; border: 1px solid red; display: inline; align-self: center; justify-self: center;}main div img { max-width: 100%; max-height: 100%; display: block;}#inputs { position: absolute; top: 0; left: 0; transform: translateY(-100%); transition: transform .4s; width: 100%; padding: 10px; background: black; color: white;}body:hover #inputs { transform: translateY(0);}<main> <div> <img /> </div></main><div id="inputs"> <label>Width: <input name="width" value="200" type="number" /></label> <label>Height: <input name="height" value="200" type="number" /></label></div>我已经包含了一些 javascript 以便您可以测试不同大小的图像。我添加了img.style = ''一个在添加新图像后触发 CSS 重新计算,否则加载时其大小将不正确。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript