带有主题 HOC 的样式组件不适用于 React.FC 类型
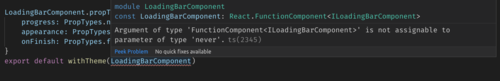
我正在使用 React.FC 打字稿构建一些组件,今天我在尝试使用样式组件中的withThemeHOC注入样式组件道具时发现了这个打字稿错误:

似乎withThemeHOC 只接受React.ComponentType作为参数,但组件是使用React.FC(Functional Component)构建的。
有没有办法投射React.FC到React.ComponentType?
更新
完整的组件实现:
import React, { useEffect } from 'react'
import PropTypes from 'prop-types'
import { Reset, LoadingBarStyled, SpinnerContainer } from './Style'
import { withTheme } from 'styled-components'
import ScaleLoader from 'react-spinners/ScaleLoader'
export interface ILoadingBarComponent {
progress: number
appearance?: string
onFinish(finished: Promise<string>): void
}
const LoadingBarComponent: React.FC<ILoadingBarComponent> = ({
progress = 0,
appearance = 'default',
onFinish
}) => {
useEffect(() => {
if (progress >= 100 && onFinish) {
onFinish(
new Promise((resolve, reject) => {
setTimeout(() => {
resolve('finished')
}, 800)
})
)
}
}, [progress, onFinish])
return (
<div className="loading-bar-component-module">
<Reset />
{progress > -1 && progress < 101 && (
<>
<LoadingBarStyled progress={progress} appearance={appearance} />
<SpinnerContainer progress={progress}>
<ScaleLoader height={10} />
</SpinnerContainer>
</>
)}
</div>
)
}
LoadingBarComponent.propTypes = {
progress: PropTypes.number.isRequired,
appearance: PropTypes.string,
onFinish: PropTypes.func.isRequired
}
export default withTheme(LoadingBarComponent)
 狐的传说
狐的传说1回答
-

鸿蒙传说
你需要在theme你的组件 props 接口中添加一个prop:interface Theme {}export interface ILoadingBarComponent { progress: number appearance?: string onFinish(finished: Promise<string>): void theme: Theme}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript