Hightcharts - 折线图上的多个饼图
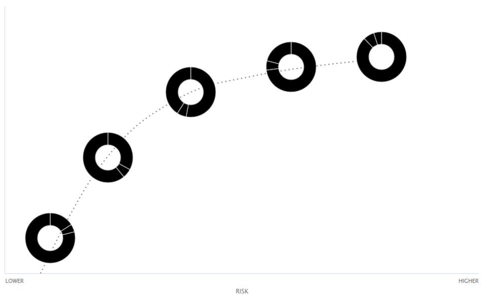
使用 Highcharts 库实现以下图表的最佳方法是什么?

 守候你守候我
守候你守候我浏览 240回答 1
1回答
-

精慕HU
您可以创建其他pie图表作为数据标签:chart: { events: { load: function() { var points = this.series[0].points, container; points.forEach(function(p) { container = p.dataLabel.div.querySelector('.dataLabelChart'); Highcharts.chart(container, { chart: { margin: 0, backgroundColor: 'transparent' }, title: { text: '' }, credits: { enabled: false }, tooltip: { enabled: false }, series: [{ innerSize: 30, dataLabels: { enabled: false }, type: 'pie', data: [1, 2, 3] }], legend: { enabled: false } }); }); } }},series: [{ dataLabels: { verticalAlign: 'middle', enabled: true, useHTML: true, formatter: function() { return '<div class="dataLabelChart" id="' + this.point.index + '"></div>' } }, ...}]现场演示: http : //jsfiddle.net/BlackLabel/y46ubx1L/API参考: https : //api.highcharts.com/highcharts/series.scatter.dataLabels.formatter
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript