当属性值更改时更新文本框 - WPF
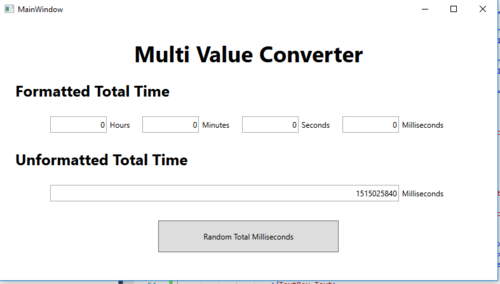
此示例的上下文是有四个文本框可以容纳总时间。1 表示小时,1 表示分钟,1 表示秒,1 表示毫秒。
有第五个文本框以毫秒为单位保存总时间。这可以在下图中看到。
我已经做了一个实现IMultiValueConverter,应该转换 4 个TextBox组件和一个属性中的转换值。它还应该能够在属性值更改时更新 4 个框。
当用户在保存转换输出的文本框中键入内容,然后该框失去焦点时,其他 4 个文本框会更新。但是,当以编程方式更改属性值时(在这种情况下通过单击按钮),4 个文本框中的值不会更新。
如何通过转换器更新这 4 个文本框?
在此示例中,最终目标是将总时间(以毫秒为单位)存储在属性中,并在更新该属性时通过绑定更新 5 个文本框。
这是转换器的代码。
using System;
using System.Globalization;
using System.Windows.Data;
namespace MultiBinding_Example
{
public class MultiDoubleToStringConverter : IMultiValueConverter
{
public object Convert(object[] values, Type targetType, object parameter, CultureInfo culture)
{
object returnVal = ZERO_STRING;
try
{
if (values != null)
{
returnVal = totalTime.ToString();
if (values[0] == valBuffer)
{
values[0] = returnVal;
}
else
{
valBuffer = returnVal = values[0];
ConvertBack(returnVal, new Type[] { typeof(string), typeof(string), typeof(string), typeof(string), typeof(string) }, parameter, culture);
}
}
}
catch (FormatException) { }
return returnVal;
}
public object[] ConvertBack(object value, Type[] targetTypes, object parameter, CultureInfo culture)
{
try
{
if (value != null && value.ToString() != string.Empty)
{
double timeInMilliseconds = System.Convert.ToDouble(value);
}
}
catch (FormatException) { }
return new object[] { ZERO_STRING, ZERO_STRING, ZERO_STRING, ZERO_STRING, ZERO_STRING };
}
}
}
为了测试这一点,我有一个非常简单的布局,它由几个Label组件、几个TextBox组件和一个Button.
看起来像这样。

 繁花不似锦
繁花不似锦1回答
-

暮色呼如
这并不是转换器的真正用途。转换器采用一组视图模型值并将它们转换为用于显示的视图值。然后,如果视图值发生变化,它可以将它们转换回视图模型值。在您的情况下,视图模型值通过代码更新(而不是通过更改视图),因此转换器没有理由运行该ConvertBack方法(该值已经是视图模型值!)。这是转换器不应有副作用的几个原因之一。执行此操作的正确方法是将其TotalTime作为 VM 上的一个属性(可能是一个数字,TimeSpan而不是您拥有的字符串),然后为每个部分执行单独的转换器。例如: <TextBox Text="{Binding TotalTime, Converter={StaticResource TimeSecondsConverter}"/>然后主文本框将绑定到TotalTime. TimeSecondsConverter可能需要成为多值转换器才能ConvertBack工作。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript