SVG 线无法正确渲染
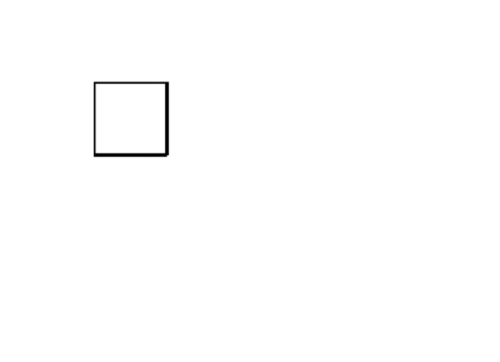
我正在尝试将矩形绘制为四行。问题是顶部和左侧的线条看起来更细,并且右下角缺少像素(请参见屏幕截图)。
HTML svg 元素:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svgjs="http://svgjs.dev/svgjs" width="500" height="500" style="
padding: 20px;
box-sizing: border-box;
">
<line x1="0" y1="0" x2="20" y2="0" class="line"></line>
<line x1="20" y1="0" x2="20" y2="20" class="line"></line>
<line x1="20" y1="20" x2="0" y2="20" class="line"></line>
<line x1="0" y1="20" x2="0" y2="0" class="line"></line></svg>
</svg>
在浏览器中呈现的结果:[

 富国沪深
富国沪深浏览 211回答 3
3回答
-

桃花长相依
只有一条线的笔划是可见的,它的每一边都相等地延伸。因此,如果您绘制一条从 0, 0 到 100, 0 的线并且该线的宽度为 2,那么该线实际上将占据一个带有角 (-1, -1)、(101, -1)、(101, 1) 的矩形), (-1, 1)。所以你的矩形的线条部分在绘图画布之外,而那些在外面的部分是不可见的。另外,如果你想画一个正方形,你需要把一些线画得更长,这样你才能在角落处获得方形效果。或者使用 a <path>,它可以处理角落,而您不必担心。<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svgjs="http://svgjs.dev/svgjs" width="500" height="500" viewBox="0 0 40 40" style=" padding: 20px; box-sizing: border-box;"> <path d="M0,0 20,0 20,20 0,20Z" fill="none" stroke="black" transform="translate(1,1)" /></svg>或者你可以移动画布,例如<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svgjs="http://svgjs.dev/svgjs" width="500" height="500" viewBox="-2 -2 40 40" style=" padding: 20px; box-sizing: border-box;"> <path d="M0,0 20,0 20,20 0,20Z" fill="none" stroke="black" /></svg> -

撒科打诨
或者,以最短的形式:<svg width="250" height="250" viewBox="-1 -1 22 22"> <path d="M0,0H20V20H0z" fill="none" stroke="black"/></svg> -

慕田峪4524236
我已经用一些小的改动重新编写了你的 SVG,它似乎工作正常。主要有四个变化:<line /> 是一个自闭元素。我已经明确给出每line一个stroke-width的1无论你在哪里使用了 的坐标0,我都使用过1我已经给每line一个stroke-linecap的square我也将 缩小viewBox到100 x 100以便您可以看到更大的正方形。工作示例:<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100"><defs><style type="text/css"><![CDATA[svg {background-color: rgb(255, 0, 0);padding: 20px;box-sizing: border-box;}.line {stroke: rgb(255, 255, 255);stroke-width: 1;stroke-linecap: square;}]]></style></defs><line x1="1" y1="1" x2="21" y2="1" class="line" /><line x1="21" y1="1" x2="21" y2="21" class="line" /><line x1="21" y1="21" x2="1" y2="21" class="line" /><line x1="1" y1="21" x2="1" y2="1" class="line" /></svg>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript