如何使用表格列作为滑块
我想建立单页网站。将有一个表格作为主要内容。该表的第一列可以通过按钮切换。
我只想在滑动条上显示表格的第一列,而不是同时显示它们(表格和滑动条)。通过点击按钮,表格的第一列应该被最小化。


我怎样才能实现这个想法?我对前端概念完全陌生,每个答案对我都很重要。
<aside class="main-sidebar sidebar-dark-primary elevation-4">
<div class="sidebar">
<nav class="mt-2">
<ul class="nav nav-pills nav-sidebar flex-column"
data-widget="treeview" role="menu"
data-accordion="false">
<div>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="far fa-user"> </i>
<p>
Adelfried
</p>
</a>
</li>
</div>
<div class="dropdown-divider"></div>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="far fa-user"> </i>
<p>
Kalona
</p>
</a>
</li>
<div class="dropdown-divider"></div>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="far fa-user"> </i>
<p>
Raynard
</p>
</a>
</li>
<div class="dropdown-divider"></div>
<li class="nav-item">
<a href="#" class="nav-link">
<i class="far fa-user"> </i>
<p>
Wesley
</p>
</a>
 一只甜甜圈
一只甜甜圈1回答
-

慕侠2389804
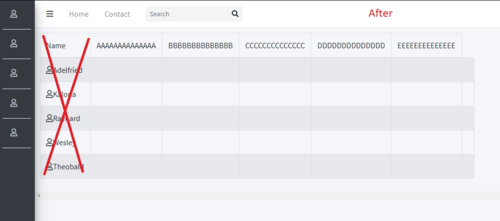
如果您只是希望第一列可折叠并具有不同的样式,则可以完全移除滑块。这是一个关于如何折叠第一列并为其设置样式的基本示例:var table = document.getElementById('usertable');var toggleCollapsed = function(e) { if (table.classList.contains('collapsed')) { table.classList.remove('collapsed'); } else { table.classList.add('collapsed'); }}table.addEventListener('click', toggleCollapsed)table td:first-child { background-color: black; color: white;}table td:first-child i { margin-right: 5px;}table.collapsed td:first-child { text-align:center;}table.collapsed td:first-child i { margin-right: 0;}table.collapsed td:first-child .username { display: none;}<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.11.2/css/all.min.css" rel="stylesheet"/><link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet"/><table id="usertable" class="table table-striped table-bordered table-hover"> <thead> <tr> <td><span class="username">Name</span></td> <td>AAAAAAAAAAAAAA</td> <td>BBBBBBBBBBBBBB</td> <td>CCCCCCCCCCCCCC</td> <td>DDDDDDDDDDDDDD</td> <td>EEEEEEEEEEEEEE</td> </tr> </thead> <tbody> <tr> <td><i class="far fa-user"> </i><span class="username">Adelfried</span></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td><i class="far fa-user"> </i><span class="username">Kalona</span></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td><i class="far fa-user"> </i><span class="username">Raynard</span></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td><i class="far fa-user"> </i><span class="username">Wesley</span></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td><i class="far fa-user"> </i><span class="username">Theobald</span></td> <td></td> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </tbody></table>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript