我的 daterangepicker 得到 NaN 值
那里。我刚刚在我的网站上更新了我的 daterangepicker。它在发布字段上工作得非常好(开始于/结束于 ),但是......在我的个人资料中,我有我的日期选择器,value="{{$user->dob}}"它为我提供了我的个人资料的出生日期。现在,我用这一行从 DOB 更新了我的日期选择器:
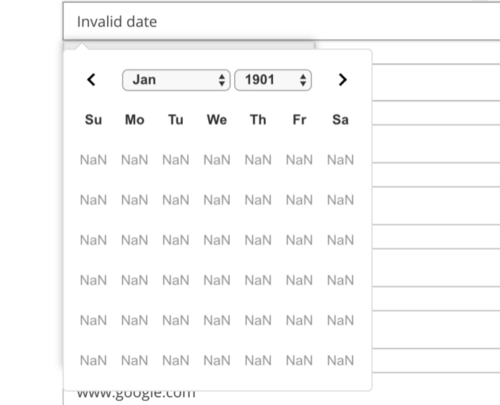
<input type="text" name="dob" id="dob" value="{{ $user->dob }}">但我得到 NaN 的价值,当它打开时它看起来像这样:

这是我的脚本
$(function() {
$('input[name="dob"]').daterangepicker({
singleDatePicker: true,
showDropdowns: true,
minYear: 1901,
maxYear: 2099,
}, function(start, end, label) {
});
});
我正在使用 Daterangepicker:http ://www.daterangepicker.com/
 猛跑小猪
猛跑小猪浏览 554回答 1
1回答
-

慕斯709654
您应该在您的设置中使用语言环境,如下所述:http://www.daterangepicker.com/#example2因为您需要指定您的日期以哪种格式传递给组件
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP