从 npm 包中导入 Angular 模块
我想在应用程序中使用detect-mobile包(https://github.com/hgoebl/mobile-detect.js/tree/v1.4.4)Angular。
但它不能以通常的方式导入。我已经尝试了以下每一项:
import { MobileDetect } from 'mobile-detect';
import MobileDetect from 'mobile-detect';
import {} from 'mobile-detect';
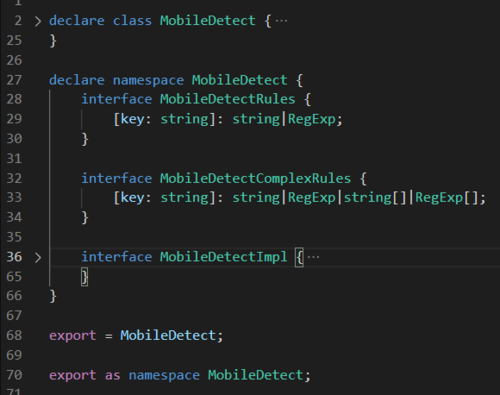
移动检测d.ts文件具有以下结构:

我做错了什么,应该如何导入?此外,我将不胜感激解释此类软件包与其他软件包的不同之处。
Stackblitz:https ://stackblitz.com/edit/angular-3qptjt
 开心每一天1111
开心每一天1111浏览 213回答 1
1回答
-

小怪兽爱吃肉
用于导出的语法 - export = MobileDetect- 表示包是使用 CommonJS 样式导出编写的。请参阅这张票以获得进一步的解释。因此,导入它的方法是:import * as MobileDetect from 'mobile-detect'另外,我相信如果您使用的是esModuleInteropTypeScript 编译器标志,您可以只写:import MobileDetect from 'mobile-detect'
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript