CSS 或 Javascript“帮助滚动”水平,使其项目保持全宽
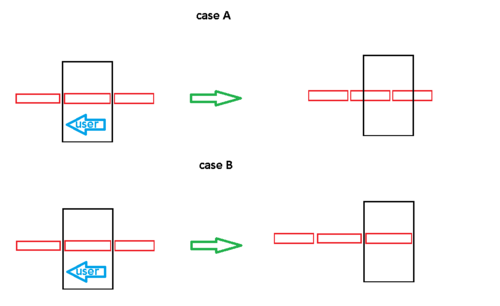
有没有办法让动画滚动“自动”?,每个滚动保持一个元素的全宽。我很喜欢有案例 B。使用“自动”我的意思是它可以帮助您滚动以防止出现情况 A(除非您仍在按下屏幕,但是当您松开手指或鼠标时,它会根据显示的附近 div 的百分比自动为您滚动)

现在我的所有 div 包装器看起来像这样:
.scrolling-wrapper {
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
}
每个 div 像:
.card {
display: inline-block;
width: 100%;
width: -moz-available; /* WebKit-based browsers will ignore this. */
width: -webkit-fill-available; /* Mozilla-based browsers will ignore this. */
width: fill-available;
}
 白板的微信
白板的微信浏览 101回答 1
1回答
-

慕森卡
这就是 CSS 滚动快照的用途;不幸的是,并非所有地方都完全支持它。Chrome 和 Opera 是唯一支持 scroll-snap-stop 的浏览器;除 IE 和 Edge 之外的所有浏览器都支持 scroll-snap-align;并且每个浏览器都支持某种形式的滚动快照类型。您可以充分利用这一点。请注意,IE/Edge 支持的此属性版本与其他浏览器略有不同(我知道,我们都感到震惊),因此如果您想支持它们,则必须使用供应商前缀。所以把这个样式放在包装上:.scrolling-wrapper { scroll-snap-type: x mandatory; -ms-scroll-snap-type: mandatory;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript