WPF MVVM 绑定 Windows 页面中不同用户控件的列表
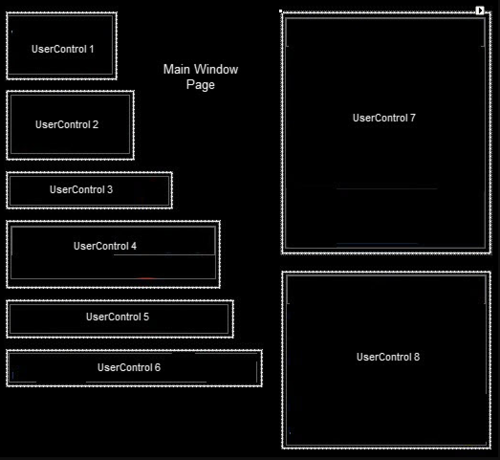
我正在使用 MVVM 结构在我的应用程序中实现用户控件。如何在单个页面中绑定不同的用户控件并显示在窗口屏幕中。如下图。我想要和图片中的一样。
视图模型代码
public RelayCommand OpenWidgetList => new RelayCommand(() =>
{
ControlList = new List<UserControl>();
ControlList.Add(ObjColumn1L);
ControlList.Add(ObjColumn1L);
ControlList.Add(ObjColumn1M);
ControlList.Add(ObjColumn1S);
ControlList.Add(ObjColumn1XL);
ControlList.Add(ObjColumn1XXL);
ControlList.Add(ObjColumn2L);
ControlList.Add(ObjColumn2M);
ControlList.Add(ObjColumn2S);
ControlList.Add(ObjColumn2XL);
ControlList.Add(ObjColumn2XXL);
ControlList.Add(ObjColumn3L);
ControlList.Add(ObjColumn3M);
ControlList.Add(ObjColumn3S);
ControlList.Add(ObjColumn4M);
ControlList.Add(ObjColumn4S);
}, true);
XAML 代码
<UniformGrid Name="widgetData" Background="Black" VerticalAlignment="Top" Height="691" Margin="0,50,0,0">
<UniformGrid Columns="3">
<UniformGrid Rows="6">
<UniformGrid>
<ItemsControl ItemsSource="{Binding ControlList}" Name="UserControlColumn" Margin="4,0" >
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel HorizontalAlignment="Left" />
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel>
<ItemsControl.ItemTemplate>
<DataTemplate>
<controls:UserControlColumn HorizontalAlignment="Left" Margin="2" />
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</UniformGrid>
</UniformGrid>
</UniformGrid>
</UniformGrid>
</Grid>

 紫衣仙女
紫衣仙女2回答
-

繁华开满天机
是的,我找到了答案。通过编码,我尝试了很多,但无法做到这一点,但以我在 XAML 方面所做的简单方式。只需复制代码并将每个用户控件分别绑定到 DataCollection 变量中来自后端的一个数据。无需从后端代码绑定每个用户控件。下面是我的 WPF 文件的 XAML 代码。为每个用户控件反复完成以绑定在表单中。<UniformGrid Rows="1"> <ItemsControl ItemsSource="{Binding DataCollection}" Name="UserControlColumn1" Margin="4,0"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <WrapPanel HorizontalAlignment="Left" /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <controls:UserControlColumn1 HorizontalAlignment="Left" Margin="2" /> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl></UniformGrid><UniformGrid Rows="1"> <ItemsControl ItemsSource="{Binding DataCollection}" Name="UserControlColumn2" Margin="4,0"> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <WrapPanel HorizontalAlignment="Left" /> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate> <DataTemplate> <controls:UserControlColumn2 HorizontalAlignment="Left" Margin="2" /> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl></UniformGrid><!--Same for other user Controls as above two...--> -

aluckdog
每个用户控件都有自己的数据上下文,因此在主视图模型中为每个用户控件视图模型添加一个属性,然后绑定它。像这样的东西:UserControl1ViewModel{ ....}MainViewModel{ UserControl1ViewModel UserControl1ViewModel {get; private set;}}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 C#
C#