vue 动态组件,重复信息
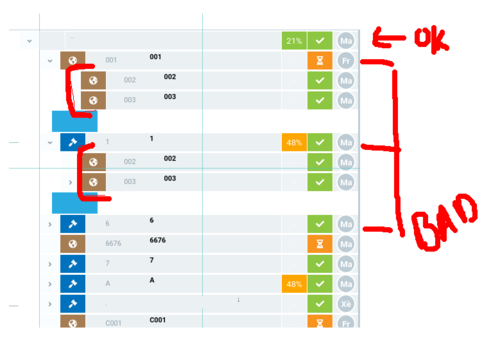
我有一个列表,如果您单击打开它并列出子项,则发出请求 ajax 以加载数据并绘制子列表,执行此工作的组件是相同的,是递归的并加载到子项上通过动态组件,问题在于当您加载第二个列表的子项时。并打开三分之一这些重复。

import * from '....';
export default {
name: 'cList',
components : {
itett,
},
props : ['id', 'entity', 'treeData'],
data : ()=>{return{
loading: true,
tree: {},
child_component: false,
tdata: false,
}},
methods: {
clop: function(state, uid, ev){
let _childs = document.querySelector(`[data-idml="${uid}"]`);
if( _childs ) {
switch (state) {
case 'close': _childs.classList.add('hide'); break;
case 'open' : _childs.classList.remove('hide'); this.getChildren(uid); break;
}
}
},
getChildren: function( uid ){
this.child_component = false;
let _tdata = {};
let de = uid.split('_');
let _elm = Entity.create({ is: de[0], id: de[1] });
let tot = _elm.childs.length - 1, cnt = 0;
_elm.childs.forEach((et, ix) => {
if( _elm.type && _elm.id ) {
ApiEntity.getList({
entity: et,
parents: [+_elm.id],
parentType: _elm.type,
cascade: false,
}).then(res => {
if( Array.isArray(res) ) {
_tdata[et] = res;
}
if( cnt >= tot ) {
this.tdata = _tdata;
this.child_component = 'cList';
}
cnt++;
}).catch( err => { console.error( err ); });
}
});
},
seeMore: function(uid){ }
},
 慕码人8056858
慕码人80568581回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript