如何阻止 Tinkerbell 鼠标效果激活水平滚动条并增加页面宽度?
我从这个网站尝试了 Tinkerbell 鼠标效果。
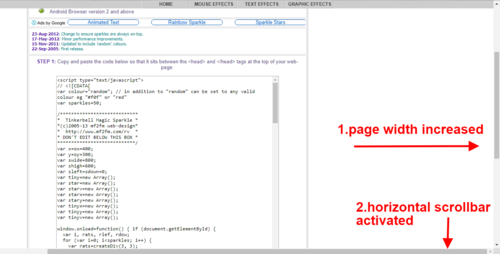
问题是当您在移动到页面右侧时按下鼠标滚轮,它会变宽并出现水平滚动条。我不想只是隐藏滚动条而是阻止页面扩大。我怎样才能解决这个问题?

 茅侃侃
茅侃侃浏览 253回答 1
1回答
-

qq_遁去的一_1
这将创建一个绝对的 div,使页面展开。您可以通过以下方式对其进行限制。function mouse(e) {if (e) { if (e.pageX < (screen.width * 9/10)) { y=e.pageY; x=e.pageX; }} else { set_scroll(); y=event.y+sdown; x=event.x+sleft; }}这将导致代码仅在左侧屏幕的 90% (9/10) 上工作。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript