HTML 折叠/展开树无法按预期工作
我想折叠具有多层次结构的类别树。我从堆栈中尝试了很多答案,但它不起作用。谁能帮帮我吗?
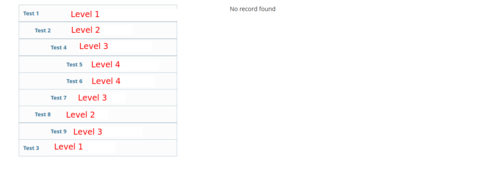
实际结果 :
首先显示测试 1 和测试 3
然后,单击测试 1 => 单击测试 2 和测试 8 应显示
然后,单击测试 2 => 单击测试 4 和测试 7 应显示
等等。
更新 :

片段:
$(document).ready(function() {
var getChild = $('ul.categories').children('li');
getChild.each(function(i, v) {
if ($(v).data('parentcategory') == "0") {
$(v).addClass('active-collapse');
}
});
$('div.categories-list li').click(function() {
var main_category = $(this).data('parentcategory');
$('ul.sub', $(this).parent()).eq(0).toggle();
});
});
div.categories-list {
width: 30%;
margin-bottom: 20px;
float: left;
}
ul.categories,
ul.sub {
border-top: 1px solid #c3cfd9;
margin: 0;
padding: 0;
}
ul.categories li {
margin: 0;
padding: 0;
list-style: none;
}
ul.categories li a {
display: block;
max-width: 100%;
padding: 10px 5px 10px 10px;
font-size: 13px;
background: #FCFCFC;
color: #3f729b;
border: 1px solid #c3cfd9;
border-top: 0px !important;
text-decoration: none;
font-weight: 700;
cursor: pointer;
transition: all 150ms ease-out;
-webkit-transition: all 150ms ease-out;
}
ul.categories li a:hover {
text-indent: 5px;
}
ul.sub {
display: none;
}
.activeUi {
display: block;
}
 哔哔one
哔哔one2回答
-

慕娘9325324
是的,你对 ul li 的结构有一些问题。请看我的演示。您可以将您的类和属性添加到您的遗嘱中。它不会妨碍。document.querySelector('.categories').addEventListener('click', (e) => { const el = e.target; const sibling = el.nextSibling.nextSibling; if (el && el.className == 'toggle' && sibling) { sibling.classList.toggle('show'); }});div.categories-list { width: 50%; margin-bottom: 20px; float: left;}ul.categories,ul.sub { border-top: 1px solid #c3cfd9; margin: 0; padding: 0;}ul.categories li { margin: 0; padding: 0; list-style: none;}ul.categories li a { display: block; max-width: 100%; padding: 10px 5px 10px 10px; font-size: 13px; background: #FCFCFC; color: #3f729b; border: 1px solid #c3cfd9; border-top: 0px !important; text-decoration: none; font-weight: 700; cursor: pointer; transition: all 150ms ease-out; -webkit-transition: all 150ms ease-out;}ul.categories li a:hover { text-indent: 5px;}ul.sub { display: none;}.activeUi { display: block;}ul ul { display: none;}.show { display: block;}<div class="categories-list"> <ul class="categories"> <li > <a href="javascript:;" class="toggle">Test 1</a> <ul> <li> <a href="javascript:;" class="toggle">Test 2</a> <ul> <li> <a href="javascript:;" class="toggle">Test 4</a> <ul> <li> <a href="javascript:;" class="toggle">Test 5</a> </li> <li> <a href="javascript:;" class="toggle">Test 6</a> </li> </ul> </li> <li> <a href="javascript:;" class="toggle">Test 7</a> </li> </ul> </li> <li> <a href="javascript:;" class="toggle">Test 8</a> <ul> <li> <a href="javascript:;" class="toggle">Test 9</a> </li> </ul> </li> </ul> </li> <li> <a href="javascript:;" class="toggle">Test 3</a> </li> </ul></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript