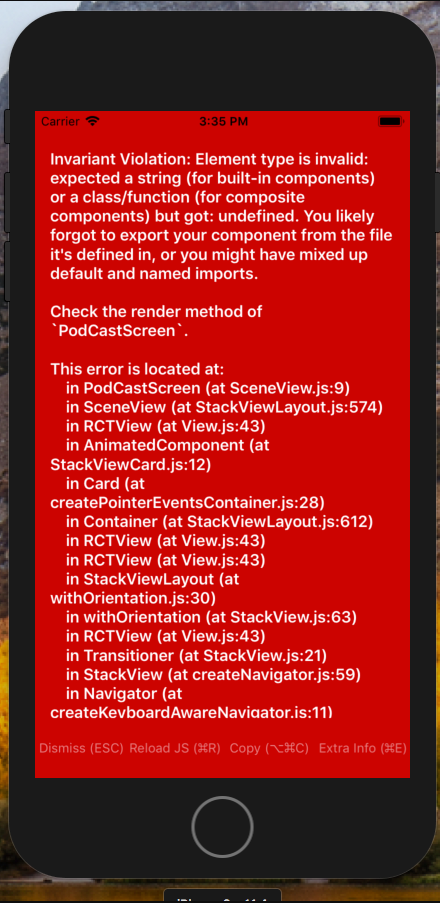
类型错误:未定义不是对象 this.prop
收到错误 TypeError: Undefined is not an object(evaluating 'this.props.track[this.state.selectedTrack]')
尝试为 iOS 运行我的模拟器时。我正在构建播放器。我在启动时收到的错误如下。并且代码将在播放器的正下方
任何指导将不胜感激。
import React, { Component } from 'react';
import {Player as PodCast} from './PodcastLayers/Player';
export const TRACKS = [
{
title: 'Stressed Out',
artist: 'Twenty One Pilots',
albumArtUrl: "http://36.media.tumblr.com/14e9a12cd4dca7a3c3c4fe178b607d27/tumblr_nlott6SmIh1ta3rfmo1_1280.jpg",
audioUrl: "http://russprince.com/hobbies/files/13%20Beethoven%20-%20Fur%20Elise.mp3",
},
];
export default class PodCastScreen extends React.Component {
render() {
return <PodCast tracks={TRACKS}/>
}
}

 繁花如伊
繁花如伊浏览 273回答 2
2回答
-

三国纷争
2 状态可能正在发生:你没有在你的道具中传递“轨道”您正在传递带有 null 或 undefined 值的“track” -

斯蒂芬大帝
您发布的第二个问题,您应该将类导入 PodCastScreen为import PodCastScreen from'./PodcastLayers/Player';
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Java
Java