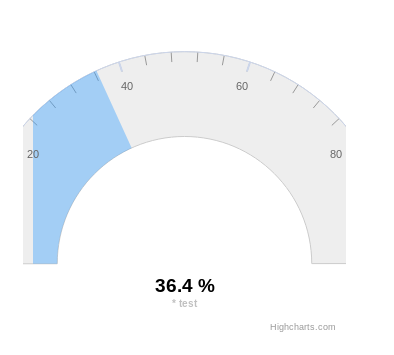
Highcharts 实心仪表未完全着色
我正在尝试创建一个实体图表,其中容器对于默认图表大小来说太小了。
如果我更改容器大小,但图表被剪裁。

如果我在图表上使用左右边距,则图表仅部分着色。

有谁知道如何让整个图表着色?
this.chart = Highcharts.chart('container', {
title: null,
chart: {
// marginLeft: 50,
// marginRight: 50,
},
plotOptions: {
solidgauge: {
dataLabels: {
y: 5,
borderWidth: 0,
useHTML: true
}
}
},
pane: {
center: ['50%', '85%'],
size: '140%',
startAngle: -90,
endAngle: 90,
background: {
backgroundColor: '#EEE',
innerRadius: '60%',
outerRadius: '100%',
shape: 'arc'
}
},
yAxis: {
min: 0,
max: 100,
stops: [[0, 'rgba(50,157,255,0.4)']]
},
series: [{
name: 'RPM',
type: 'solidgauge',
dataLabels: {
format: '<div style="text-align:center"><span style="font-size:19px;color:' +
((Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black') + '">{y:.1f} %</span><br/>' +
'<span style="font-size:10px;color:silver">* test</span></div>'
},
tooltip: {
valueSuffix: ' percent of bought power'
}
}]
});
 叮当猫咪
叮当猫咪1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript