Spring - 无法加载资源(CSS)
好吧,我一直在网上寻找解决方案 2 天,无论我尝试什么都没有用,我希望这里有人可以解决我的问题:
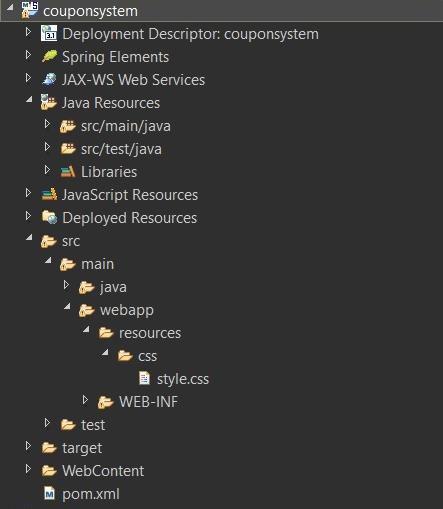
我有 Spring 项目,当我加载服务器并打开它时,我无法将 css 文件加载到 index.html(是的,我不使用 jsp):
我将发布我所有的相关代码以明确:
index.html(你可以看到我尝试了很多路径_)
<html>
<head>
<title>CouponSystem Home Page</title>
<link rel="stylesheet" href="couponsystem/resources/css/style.css" type="text/css" />
<link rel="stylesheet" href="/couponsystem/resources/style.css" type="text/css" />
<link rel="stylesheet" href="couponsystem/resources/style.css" type="text/css" />
<link rel="stylesheet" href="resources/css/style.css" type="text/css" />
<link rel="stylesheet" href="/resources/css/style.css" type="text/css" />
<link rel="stylesheet" href="resources/style.css" type="text/css" />
<link rel="stylesheet" href="/resources/style.css" type="text/css" />
</head>
<body>
<h2>CouponSystem- Home Page</h2>
<hr>
<div class="red-text">Red text</div>
<br>
<div class="green-text">Green text</div>
<hr>
</body>
</html>
应用配置:
@Configuration
@EnableWebMvc
@EnableTransactionManagement
@ComponentScan("com.orel.couponsystem")
@PropertySource({ "classpath:persistence-mysql.properties" })
public class AppConfig extends WebMvcConfigurationSupport implements
ApplicationContextAware {
@Autowired
private Environment env;
private ApplicationContext applicationContext;
@Override
public void setApplicationContext(ApplicationContext applicationContext) {
this.applicationContext = applicationContext;
}
@Bean
public ViewResolver viewResolver() {
ThymeleafViewResolver resolver = new ThymeleafViewResolver();
resolver.setTemplateEngine((ISpringTemplateEngine) templateEngine());
resolver.setCharacterEncoding("UTF-8");
return resolver;
}

样式文件
body{
background-color:red;
}
.button {
font-size: 20px;
background: #ccc;
}
.red-text {
color: red;
font-size: 30px;
}
.green-text {
color: green;
font-size: 20px;
}
非常感谢!!!
 FFIVE
FFIVE1回答
-

哈士奇WWW
如果你使用的是spring 'src/main/resource',那么建议使用,所以请使用神器sprint-sample-mvc来纠正它。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Java
Java