如何从其他 npm 依赖项导入模块依赖项?
我有以下问题。目前我想构建一个 NPM 模块,它具有这种预期行为:
一旦我安装了它,它的所有依赖项将在项目中完美运行,只需导入它们。
首先,我所拥有的是:

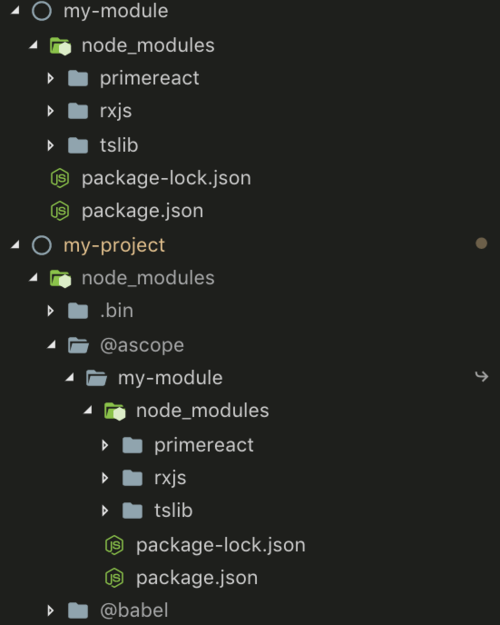
我有“我的模块”项目作为我想要的特定版本的依赖模块。
另一方面,我有一个项目,我们可以看到它导入它。
例如,在我的项目中,我想编写以下代码并最终运行它:
import {Calendar} from 'primereact/calendar';
我怎么能解决这个麻烦?
提前致谢!
编辑:我的项目的 package.json 是这个
{
"name": "my-project",
"version": "0.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "next src",
"build": "next build src",
"start": "next start src"
},
"license": "ISC",
"dependencies": {
"next": "^9.0.3",
"react": "^16.8.6",
"react-dom": "^16.8.6",
"@ascope/my-module": "file://../my-module"
}
}
还有 my-module 的 package.json:
{
"name": "my-module",
"version": "0.0.1",
"main": "index.js",
"scripts": {
"test": "exit 1"
},
"license": "ISC",
"bundledDependencies": [
"primereact",
"rxjs"
],
"dependencies": {
"primereact": "^3.1.8",
"rxjs": "^6.5.2"
},
"peerDependencies": {
"primereact": "^3.1.8",
"rxjs": "^6.5.2"
}
}
 jeck猫
jeck猫2回答
-

青春有我
在 node.js 中,建议您专门将这些依赖项声明为应用程序的一部分。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript