GridLayout 中的按钮对齐
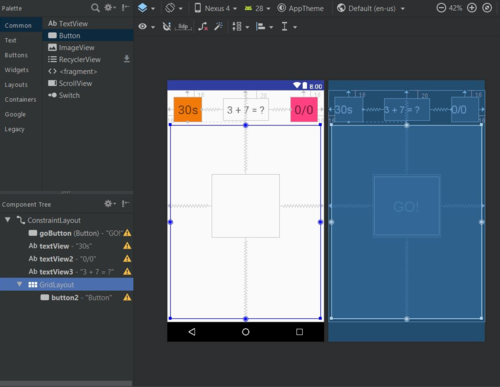
我的布局代码及其图形表示如下所示:
这是它的外观:

当我尝试在网格布局中放入按钮时,它不显示。我尝试将行数和列数设置为 2,但似乎不起作用。
我想让布局看起来像这样:

我已经放了一个按钮,但它不可见:

 白板的微信
白板的微信浏览 201回答 2
2回答
-

森栏
实际的 xml 文件是什么样的?这会更有帮助,但在看不到您的 xml 文件时,请确保所有按钮都在网格布局标签内。设置网格布局的宽度和高度以匹配父级,如果您想保留所有内容,甚至将列数和行数设置为 2 然后在您的按钮上,您必须在每个按钮上将 layout_columnweight 和 layout_rowweight 设置为 1,这样它们只占用 1网格上的部分。尝试从那个开始,就像我说的,如果你发布你的 xml 文件,我将能够告诉你到底出了什么问题它应该看起来像这样<GridLayout xmlns:android="//schemas.android.com/apk/res/android" xmlns:app="//schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:columnCount="2" android:rowCount="2"> <Button android:layout_columnWeight="1" android:layout_rowWeight="1" android:background="#color you want" android:textSize="size you want" android:text="text you want" /> <Button android:layout_columnWeight="1" android:layout_rowWeight="1" android:background="#color you want" android:textSize="size you want" android:text="text you want" /> <Button android:layout_columnWeight="1" android:layout_rowWeight="1" android:background="#color you want" android:textSize="size you want" android:text="text you want" /> <Button android:layout_columnWeight="1" android:layout_rowWeight="1" android:background="#color you want" android:textSize="size you want" android:text="text you want" /></GridLayout> -

繁华开满天机
你可以用android:gravity=""属性来做,看下面的代码它认为它就像你想要的<?xml version="1.0" encoding="utf-8"?><GridLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:columnCount="2"><Button android:layout_width="0dp" android:layout_height="100dp" android:layout_columnWeight="1" android:gravity="center" android:layout_gravity="fill_horizontal" android:background="@color/colorAccent" android:text="Title1" /> <Button android:layout_width="0dp" android:layout_height="100dp" android:layout_columnWeight="1" android:gravity="center" android:layout_gravity="fill_horizontal" android:background="@color/colorPrimaryDark" android:text="Title2" /> <Button android:layout_width="0dp" android:layout_height="100dp" android:layout_columnWeight="1" android:gravity="center" android:layout_gravity="fill_horizontal" android:background="@color/colorPrimary" android:text="Title3" /> <Button android:layout_width="0dp" android:layout_height="100dp" android:layout_columnWeight="1" android:gravity="center" android:layout_gravity="fill_horizontal" android:background="@color/colorAccent" android:text="Title4" /> </GridLayout>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Java
Java