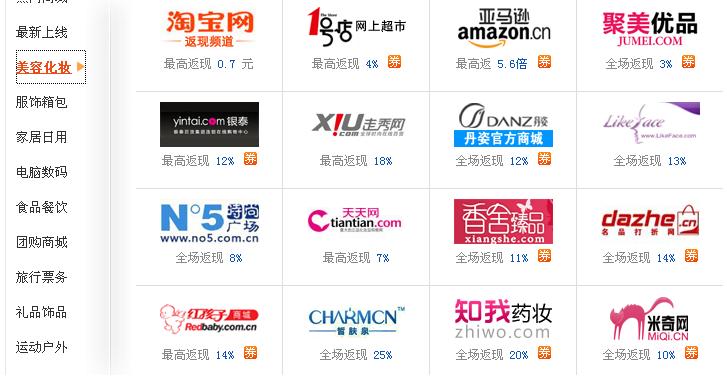
请问该如何实现JS onClick 点击切换效果,如下图的案例?
如何实现JS onClick 点击切换效果
就是点击文字连接,然后在同页右则显示效果
再点击别的连接,显示对应的效果
效果见图
点击代码是这样的
<li><a href="categoryid=1973743" onClick="javascript:getCategoryStore(1973743,this);return false;">服饰箱包</a></li>
<li><a href="categoryid=1971620" onClick="javascript:getCategoryStore(1971620,this);return false;">家居日用</a></li>
图片

 跃然一笑
跃然一笑浏览 345回答 2
2回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 Java
Java
 CSS3
CSS3