这个asp.net Razor 不懂怎么用?请问该怎么操作!
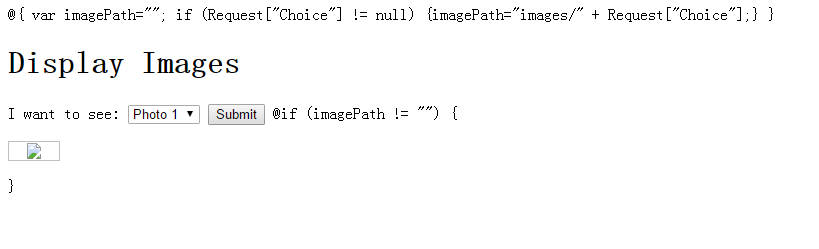
@{var imagePath=""; if (Request["Choice"] != null) {imagePath="images/" + Request["Choice"];} } <!DOCTYPE html> <html> <body> <h1>Display Images</h1> <form method="post" action=""> I want to see: <select name="Choice"> <option value="Photo1.jpg">Photo 1</option> <option value="Photo2.jpg">Photo 2</option> <option value="Photo3.jpg">Photo 3</option> </select> <input type="submit" value="Submit" /> @if (imagePath != ""){<p><img src="@imagePath" alt="Sample" /></p>} </form> </body> </html>
代码如上,但显示出来的并不是说的那样,原因是啥·。·Razor代码并不有被用到

 摇曳的蔷薇
摇曳的蔷薇浏览 496回答 1
1回答
-

饮歌长啸
@if (imagePath != ""){<p><img src="@imagePath" alt="Sample" /></p>} 这段代码有问题,应该是:代码块的话应该是@{}包起来的,输出变量值是用@变量名,在代码块中输出html或者字符的话,应该是@:你先显示的html,所以这段代码应该是:@{if(imagePath!=""){@:<p><img src="@imagePath" alt="Sample"/></p>}}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 NoSql
NoSql
 JavaScript
JavaScript